1주차-자바스크립트 공부

오른쪽 상단의 점 세개있는 부분을 클릭하면 자바스크립트 콘솔창을 위치시킬 곳을 정할 수 있다.
필자는 전체창으로 따로 띄워서, 공부하기로 했다.
<변수 설정하기>
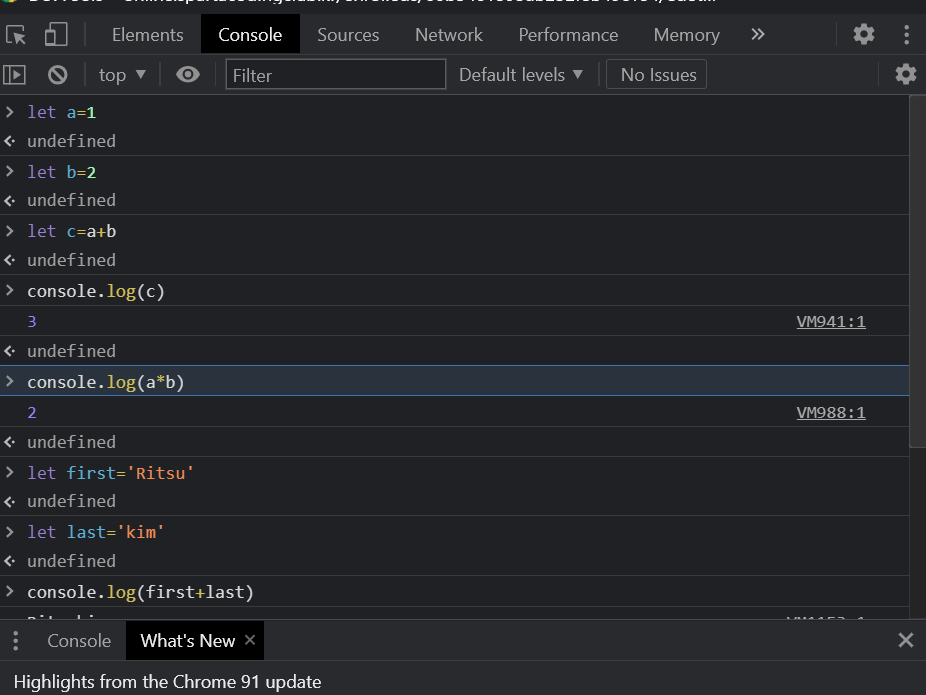
1. let 을 쓴 후에, 변수 이름을 설정하면 변수가 설정이 된다.
2. Enter를 누른 후에 밑에 나오는 undefined는 무시해도 되는 것이다.
3. 변수 설정을 이용해서 간단한 사칙연산을 설정할 수 있다.
let a=1
let b=2
로 해두었을 때, a+b 값을 출력하고 싶다면, let c를 선언하고, a+b를 넣으면 된다.
-> let c=a+b
4. console.log(변수명) 을 작성하면 설정해둔 변수 값이 출력이 된다.
5. 문자열과 문자는 작은 따옴표와 큰 따옴표를 이용해서 설정할 수 있다. 문자열 또한, 사칙연산을 이용해서 출력이 가능하다.
let first='Ritsu'
let last='Sakuma '
console.log(last+first)
->결과 값: Sakuma Ritsu
6. 왼쪽 상단의 Clear Console 버튼을 클릭하면 콘솔 창의 내역들이 깔끔하게 사라진다. 그러나, 변수 설정을 했을 때의 변수들은 남아있어서 console.log() 함수를 이용해서 변수를 출력하면, 사라지지 않고 그대로 출력이 된다. 설정한 변수들을 사라지게 하고 싶으면, F5 버튼을 이용해서 (Windows 기준) 새로고침을 하면 된다.

7. 앞서, 변수를 설정하는 함수로 let을 배웠다. 변수를 설정하는 함수로 const 도 존재한다. 위의 이미지와 같이, num 변수에 100을 넣고, num2 변수에 1000을 넣은 뒤에 num에는 200으로 재설정해주고, num2에는 2000으로 재설정해주려고 했다. 그런데, num 변수값을 바꾸는 과정에서는 오류없이 잘 나타났는데 num2 변수값을 바꾸는 과정에서는 오류가 나타났다. 이는, const를 이용해서 값을 설정해주었기 때문인데, 이와 같이 const를 이용해서 변수를 설정해주면 값이 바뀌지 않는다는 특징이 있다.
*변수는 값을 담는 그릇
<리스트와 배열>
*리스트: 여러 데이터를 차곡차곡 쌓아두는 것
1. 리스트 선언 방법은 하나의 변수를 설정해줬을 때와 마찬가지로 let 함수를 이용해서 할 수 있다. let을 쓰고, 그 뒤에 리스트명을 설정해준 뒤에, 대괄호에 값을 넣으면 된다.

2. 리스트의 순서는 0부터 시작한다.
3. consle.log() 함수를 이용해서 리스트 안의 원하는 인덱스의 값을 출력할 수 있다. 예를 들어, a_list라는 리스트에서 4번째 인덱스의 값을 출력하고자 한다면, console.log(a_list[4]) 로 출력할 수 있게 된다.
4. 리스트에 값을 추가해서 넣고 싶으면 push를 이용하면 된다. a_list라는 리스트에 JAVA Script라는 문자열을 추가로 넣어서 설정하고 싶으면 a_list.push('JAVA Script') 라고 하면 된다.

5. 리스트의 길이(현재 존재하고 있는 마지막 인덱스+1의 값)을 보고자 하면 length를 이용할 수 있다. a_list 라는 리스트의 길이를 알고자 한다면, a_list.length 라고 하면 현재 a_list의 길이는 8이기 때문에 8이 출력이 된다. 즉, a_list에는 8개의 값이 들어있다는 것을 바로 알 수가 있는 것이다.
*dictionary: 사전처럼 쓰이는 변수 설정
6. dictionary 설정 방법은 마찬가지로 let함수를 이용해서 할 수 있는데, 중괄호를 이용해서 한다. 예를 들어, a_dict라는 이름을 가진 딕셔너리를 정의하고자 하면 let a_dict={"name":"Ritsu"} 라고 선언해주면 된다. 그러면 name에 Ritsu라는 문자열이 들어가게 된 것이다. 여기서 "name"에 해당하는 것은 key라고 하고 "Ritsu"에 해당하는 것은 value라고 한다.
7. dictionary에 담겨있는 값을 출력하기 위해서는 키 값을 불러줘야 한다. 예를 들어, a_dict라는 딕셔너리에 담긴 Ritsu를 출력하고 싶으면 console.log(a_dict["name"]) 을 쓰면 제대로 Ritsu가 출력되는 것을 알 수 있다.
8. dictionary 값을 추가하고 싶으면 해당 dictionary의 이름을 쓴 후에 대괄호를 이용해서 설정해주면 된다. 예를 들어, a_dict에 height라는 값을 추가해서 height에 170이라는 값을 넣고 싶으면, a_dict["heigh"]=170 이라고 선언해주면 된다.

9. list와 dictionary를 섞어서 사용할 수 있다. 예를 들면 names라는 리스트를 설정해서, 그 안에 사전 형식으로 dictionary를 설정해서 여러 사람들의 이름과 나이를 설정해주면 리스트의 인덱스로 0부터 차례대로 저장이 되는 것을 확인할 수 있다.

10. 리스트 안에 있는 딕셔너리 값을 추가하고 싶으면, 마찬가지로 push를 이용하면 된다.

11. names의 값들 중에서 인덱스 1에 있는 age 값을 가져오기 위해서는 names[1]["age"] 라고 하면 18이라고 출력이 된다.

* JSON 데이터 구조: 리스트와 딕셔너리가 복합적으로 존재하는 데이터 구조이다.
12. 서울시 미세먼지 정보가 나와있는 url을 확인해보면 JSON 데이터 구조로 나와 있는 것을 쉽게 확인할 수 있다. 그런데 이것이 보기 힘들게 나와있는데, 이는 JSONView라는 크롬에서 제공해주는 확장 프로그램을 설치하면 해결할 수 있다.
*서울시 미세먼지 정보가 나와있는 url: http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99
*JSONView url: https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc/related?hl=ko


<Java Script 기본 함수>
1. 간단한 사칙연산(모듈러 연산과 나눗셈)

2. 소문자로 되어있는 문자열을 대문자로 바꾸고 싶으면 toUpperCase() 함수를 이용하면 된다.

3. 특수문자를 기준으로 문자열을 나누고 싶으면 split()함수를 이용하면 된다. 예를 들어서, udu5771@naver.com 이라는 본인 이메일 주소에서 udu5771과 naver.com를 따로 나누고 싶으면 split('@')을 이용해서 나누면 리스트 형태로 나누어지게 된다.

4. 위에서 작성한 이메일의 도메인을 알고 싶으면, 아래와 같이 사용할 수 있다.

5. 문자열 합치기
현재 문자가 서울시-마포구-망원동으로 나누어져 있는데, 이를 split()함수를 이용해서 -를 기준으로 문자열을 각각 나눈다. 그 후에, join()함수를 이용해서 서울시, 마포구, 망원동으로 나눈 문자열을 부등호를 이용해 나타낼 수 있다.

6. 함수 정의하기
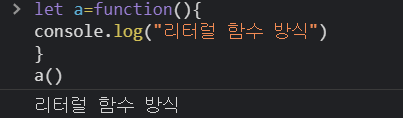
자바 스크립트에서 함수를 정의할 때는 function 을 쓰고 정의하고자 하는 함수 이름을 작성한 후, 중괄호를 이용해서 함수의 기능을 채워넣으면 된다. 예를들면 아래와 같다.





<조건문과 반복문>
1. 조건문은 if, else if, else를 이용해서 사용할 수 있다. if(){}를 먼저 작성하여 조건을 나타내준 뒤에, 만약 그 조건에 들어맞지 않다면 else if(){} 를 작성하여 또 다른 조건을 나타낸다. 모든 조건이 들어맞지 않다면, else{}를 이용하여 다른 결과값을 나타낼 수 있게 해주면 된다. 예를 들면 아래와 같다.

조건문에는 > < = 연산자와 더불어 AND 연산자, OR 연산자, NOT 연산자 또한 사용할 수 있다. AND 연산자는 &&를 기준으로 앞에 있는 조건과 뒤에 있는 조건이 해당할 때 참이되고, OR 연산자는 ||를 기준으로 앞에 있는 조건, 뒤에 있는 조건 중 둘 중 하나만 해당되면 참이 된다고 할 수 있다. NOT 연산자는 ! 를 기준으로 사용할 수 있으며, 값의 역을 반환한다. 즉, 참이면 거짓값을, 거짓이면 참값을 반환한다.

2. 반복문은 for을 이용해서 설정해줄 수 있다. for(; ; ){} 의 형식으로 선언해줄 수 있다. 세미콜론을 기준으로, 첫 번째칸, 두 번째 칸, 세 번째 칸이라고 하면 첫 번째 칸에는 어떤 변수를 넣고, 반복문을 실행시킬 시작점(상수)을 넣어준다. 두 번째 칸에는 반복문을 종료하게 되는 시점을 넣어주면 된다. 세 번째 칸에는 변수를 증가시키거나, 감소시키거나 할 수 있다. 예를 들면, 아래와 같다.

3.

위는 scores 라는 리스트 딕셔너리 구조를 이용해서 학생들의 이름과 성적을 넣어주었다. 그 후에, for 반복문을 이용해서, 0부터 scores의 길이(=6)까지 차례대로 반복을 하는 반복문을 만들어주었다. 그리고, 반복문 안에 if 조건문을 넣어서 성적이 70미만인 학생들의 딕셔너리를 하나씩 출력할 수 있게 만들어 준다.
<정리>
1. 0부터 입력받은 n까지 차례로 더하는 함수

2. 리스트 안에 있는 중복되는 값들이 몇 개가 있는지 세는 함수

3. 미세먼지 수치가 좋은 구를 출력하는 반복문
앞서, 위에서 미세먼지를 확인할 수 있는 사이트에서 JSONView를 이용해서 리스트 딕셔너리 구조를 확인한 바 있다.
해당 사이트의 리스트 딕셔너리 구조를 긁어와서 mise_list라는 이름의 리스트를 만들어 설정한다.

그리고 반복문을 이용해서, 미세먼지 수치가 40미만인 구의 이름과 미세먼지 농도를 출력하고자 한다.

현재 mise_list의 리스트 딕셔너리 구조에서 미세먼지 키값은 INDEX_MVL이라고 되어있다. 그러므로, INDEX_MVL의 밸류 값이 40미만일 때, 미세먼지 농도가 좋은 것이기 때문에 해당 구 이름과 해당 구의 미세먼지 농도를 출력할 수 있게 해준다. 출력은 해당 구 이름에 : 특수문자를 붙여서 미세먼지 농도를 함께 출력한다. 그러면 결과값으로 미세먼지 농도가 40미만인 구들이 차례대로 출력이 된다. 여기에서 예외적으로 -99의 농도수치를 가지는 구는 현재 점검중인 구들 이다.
- 자바스크립트 백틱

위와 같이 `` 안에 ${ 변수명 } 을 넣어준다.
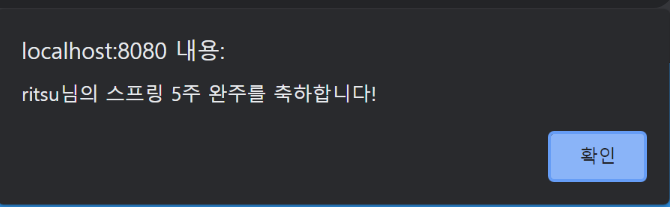
alert() 함수는 해당 페이지에 알럿창을 띄워주는 함수이다.
결과적으로 위와 같이 작성하면,

와 같은 창이 뜬다.