file->setting->python interpreter->Flask 패키지 설치
* Flask 프레임워크: 서버를 구동시켜주는 편한 코드 모음이다. 서버를 구동할 때 필요한 복잡한 코드들을 쉽게 가져다 쓸 수 있다.
- Flask 시작 코드
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)Ctrl+Shift+F10을 통해 코드를 구동한 후, localhost:5000으로 들어가보면

서버가 잘 돌아가고 있는 것을 확인할 수 있다.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
@app.route('/mypage') #localhost:5000/mypage를 하면 mypage함수가 실행된다.
def mypage():
return 'Ths is my page'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True) #5000번 포트에 서버를 만든다.
new directory->templates, static 생성
templets->index.html 생성
-index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
뭐라고 쓰지
</body>
</html>-app.py
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True) #5000번 포트에 서버를 만든다.flask를 import 하는 줄에 render_template도 같이 import 해주고
서버가 돌아가는 페이지에 나타낼 정보(함수)의 반환을 render_template() 로 지정해주고
위와 같이 작성한 index.html을 넣어서 해당 파일을 열어주게 만든다.

위와 같이 서버가 간편하게 잘 돌아가면서 만들어준 html 페이지를 보여주는 것을 확인할 수 있다.
- index.html
(jquery 적용한 코드)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<h1>서버를 만들었다!</h1>
</body>
</html>
* GET 방식: 데이터 조회를 요청할 때
POST 방식: 데이터 생성, 변경, 삭제를 요청할 때
-> 데이터 전달: 바로 보이지 않는 HTML body에 key:value 형태로 전달
- app.py
from flask import Flask, render_template, request,jsonify
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route('/test', methods=['GET'])
def test_get():
title_receive = request.args.get('title_give')
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 GET!'})
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True) #5000번 포트에 서버를 만든다.GET 요청 API 코드를 위와 같이 추가한다.
-GET 요청을 확인하는 Ajax 코드
$.ajax({
type: "GET",
url: "/test?title_give=봄날은간다",
data: {},
success: function(response){
console.log(response)
}
})위의 Ajax코드를 개발자도구 console에서 붙여넣어주면

정보를 잘 받아왔다는 것을 확인할 수 있다.
-POST 요청 API 코드와 POST 요청 확인 Ajax 코드
@app.route('/test', methods=['POST'])
def test_post():
title_receive = request.form['title_give']
print(title_receive)
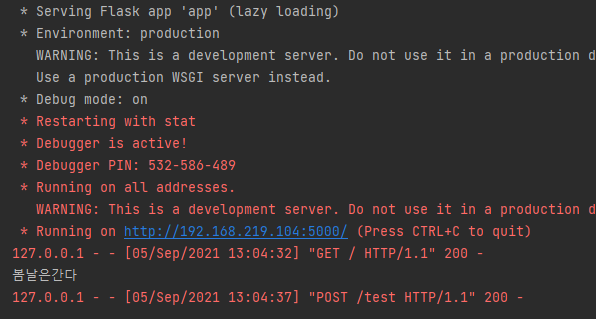
return jsonify({'result':'success', 'msg': '이 요청은 POST!'})$.ajax({
type: "POST",
url: "/test",
data: { title_give:'봄날은간다' },
success: function(response){
console.log(response)
}
})

'웹' 카테고리의 다른 글
| 19. 메모장(1) (0) | 2021.09.08 |
|---|---|
| 18. 모두의 북리뷰 페이지 만들기 (0) | 2021.09.06 |
| 16. 웹스크래핑 연습 (0) | 2021.09.04 |
| 15. pymongo로 DB조작하기 (0) | 2021.09.03 |
| 14. 웹스크래핑 연습 (0) | 2021.09.02 |




댓글