
그렇다고 한다.
* 부트 스트랩 시작 템플릿: 부트 스트랩을 사용하기 위한 준비를 하는 것
index.html 파일을 새로 생성한 후, 아래의 코드들을 작성해준다.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>\부트스트랩 연습하기</title>
</head>
<body>
<h1>#mood</h1>
</body>
</html>
위의 코드를 작성하면, 웹 페이지만 #mood 글씨만 나올뿐, 아무것도 나오지 않는다는 것을 확인할 수 있다. 무언가를 적용하기 위해서는 컴포넌트를 적용해야 한다. 부트스트랩을 적용하기 위해서는 항상 위의 코드와 같은 시작 템플릿을 적용하고 시작해야 한다.
https://getbootstrap.com/docs/4.0/components/alerts/
Alerts
Provide contextual feedback messages for typical user actions with the handful of available and flexible alert messages.
getbootstrap.com
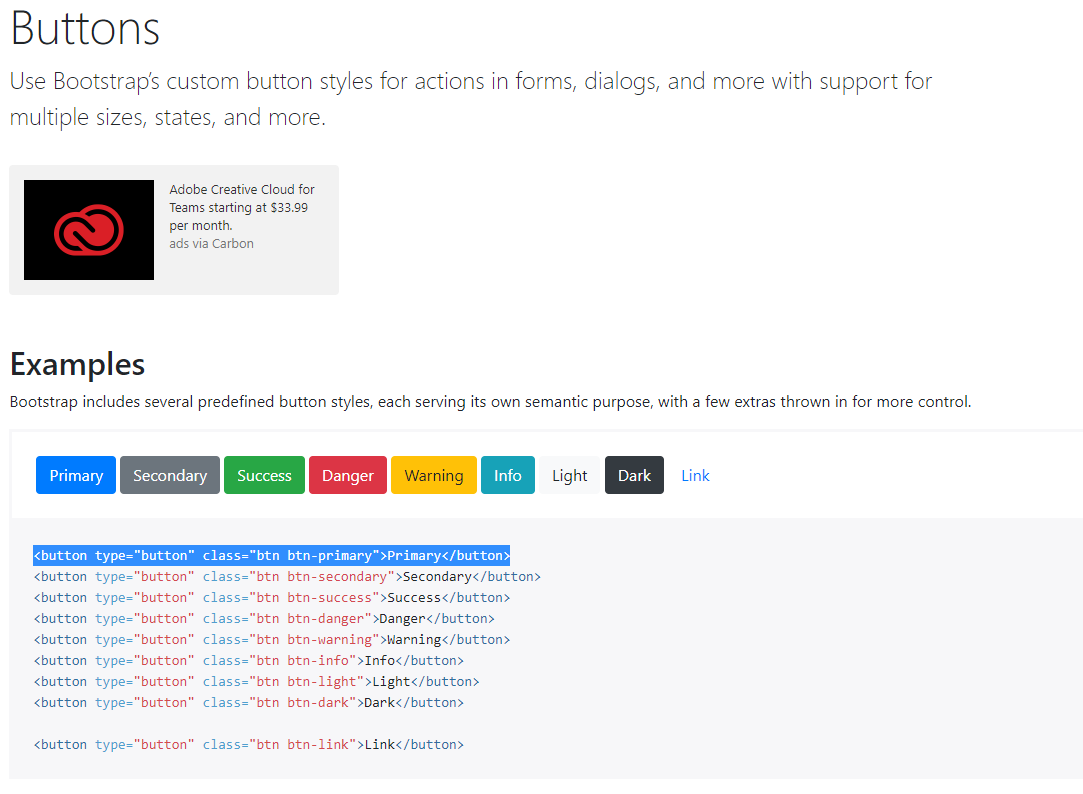
위의 사이트를 들어가서 왼쪽 메뉴에 buttons를 들어가준다.


표시된 코드 복사
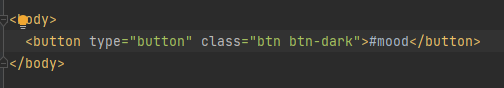
#mood 가 있는 곳에 붙여넣기 해준다.

결과

css로 따로 설정을 해주지 않아도 웹페이지에 #mood라는 버튼이 생긴 것을 확인할 수 있다.
'웹' 카테고리의 다른 글
| 6. 부트스트랩을 이용해서 상품페이지 틀 만들어보기 (0) | 2021.08.22 |
|---|---|
| 5. 부트스트랩 이용해서 포스팅박스 추가하기 (0) | 2021.08.21 |
| 4. 부트스트랩이용해서 메모(카드) 페이지 만들기 (0) | 2021.08.20 |
| 2. CSS 기초 (0) | 2021.08.18 |
| 1. html 기초 (0) | 2021.08.17 |




댓글