https://getbootstrap.com/docs/4.0/components/jumbotron/
Jumbotron
Lightweight, flexible component for showcasing hero unit style content.
getbootstrap.com
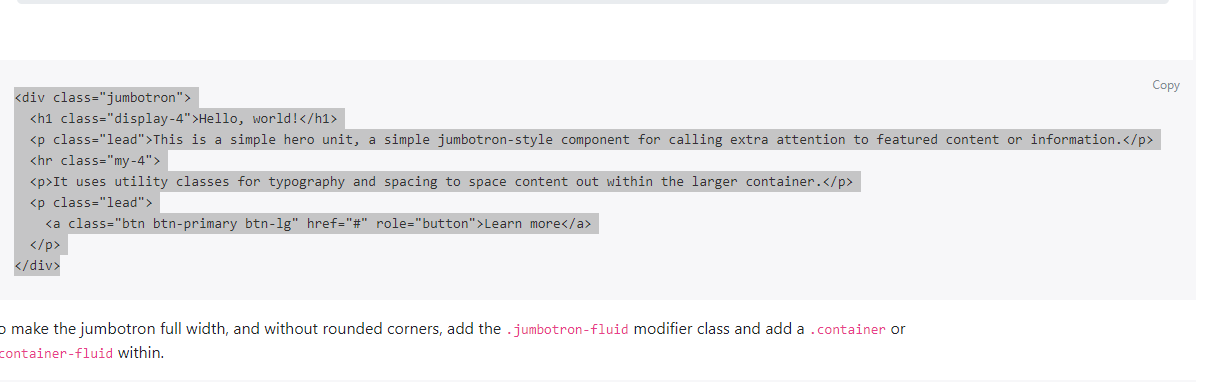
해당 페이지에 접속 후,

copy 클릭
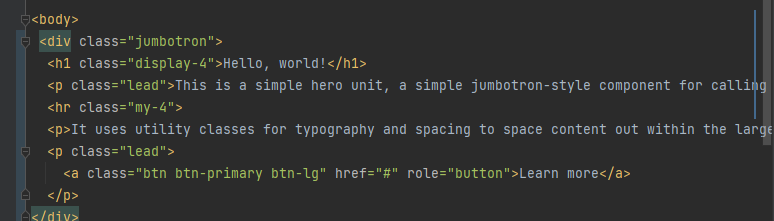
<body> 밑에 붙여넣어 준다.


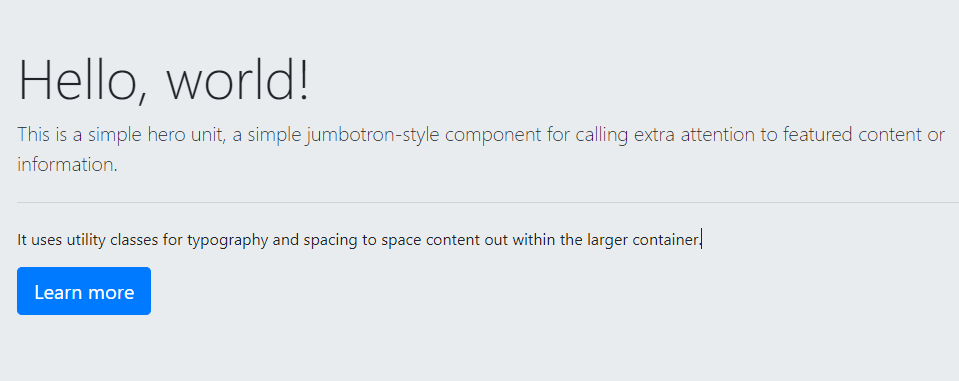
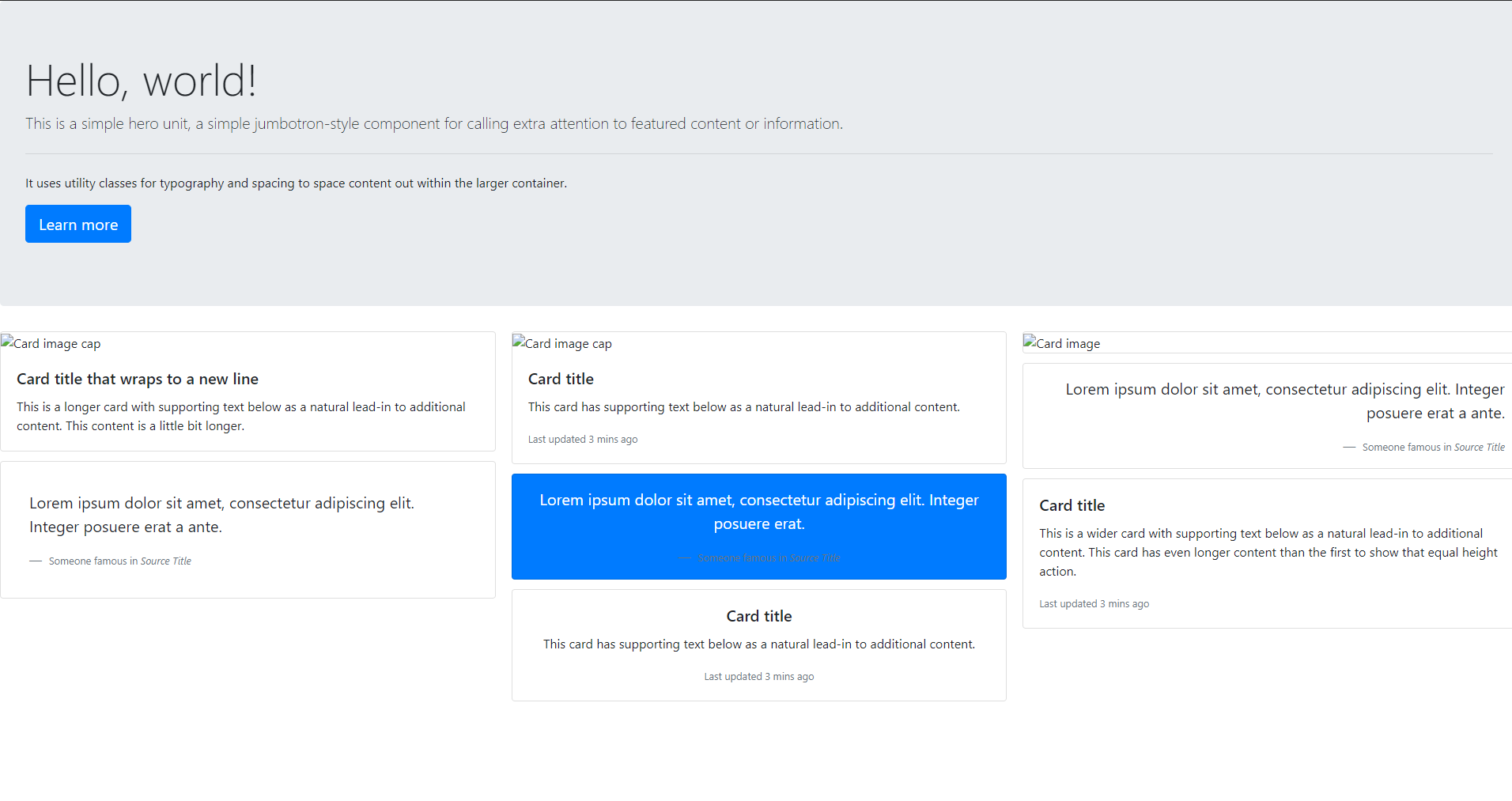
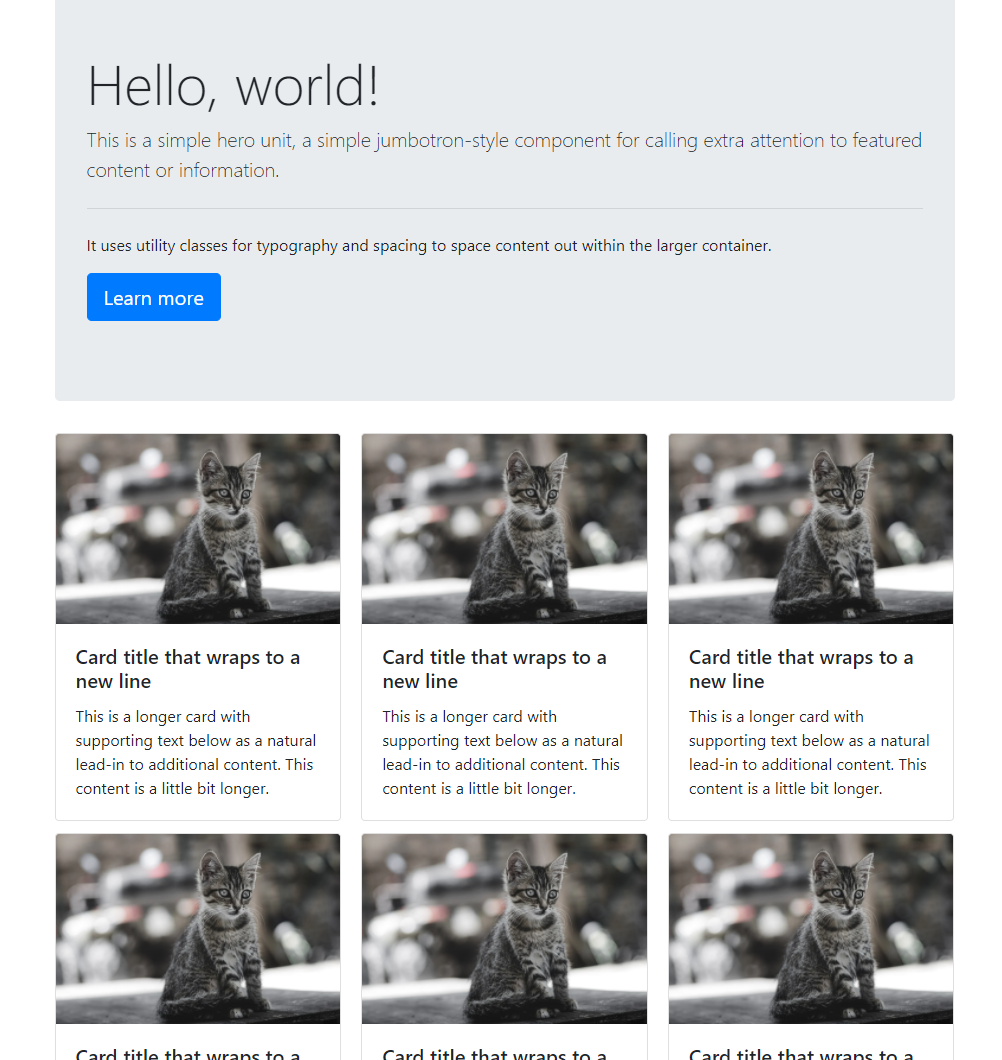
위와 같이 나오게 된다.
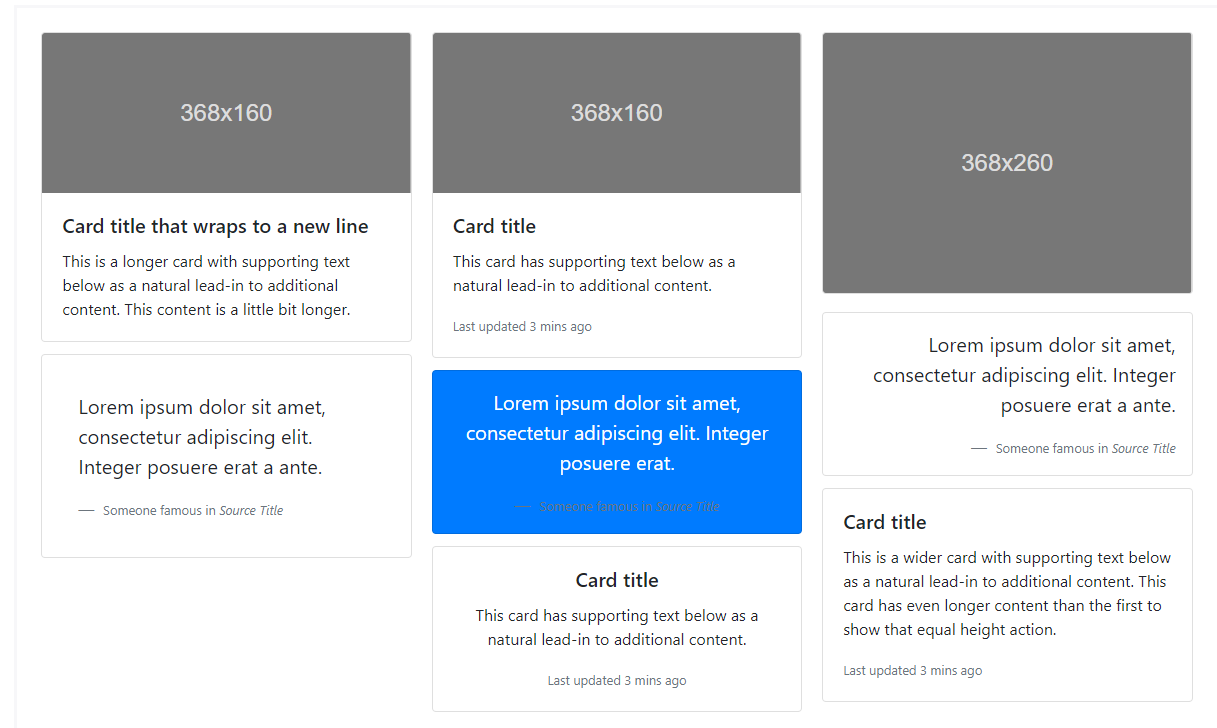
그리고 왼쪽 메뉴에 cards로 들어가서

위 그림에 해당하는 코드를 copy해서 jombotron 밑에 붙여넣기 해준다.
결과

이미지가 안 뜨는 이유:

코드를 자세히 보면 카드 이미지 소스가 ...으로 되어 있기 때문이다.
이제 이미지를 넣어보자.

위와 같이 card 하나만 남겨두고 다 삭제 시켜준 뒤에, 마음에 드는 사진 하나를 골라 '이미지 주소 복사'를 클릭해 주소를 가져와 ...으로 되어있는 src부분에 붙여넣어준다.
* pixabay가 저작권이 없는 무료 이미지 사이트 이므로 여기를 이용하면 좋다.
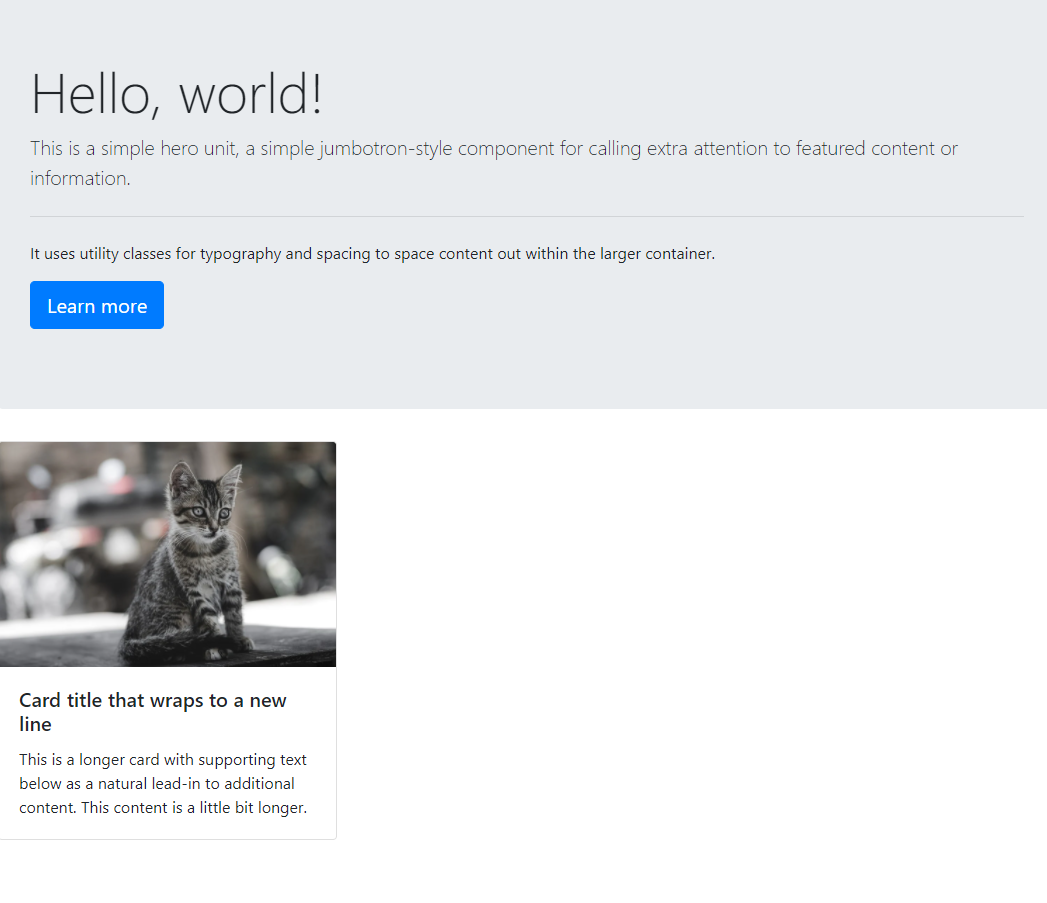
이미지를 넣어주면 아래와 같이 나온다.

card를 여러개 복사해주면 여러 개의 카드가 생성된다.
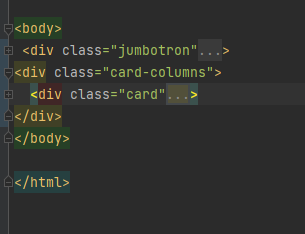
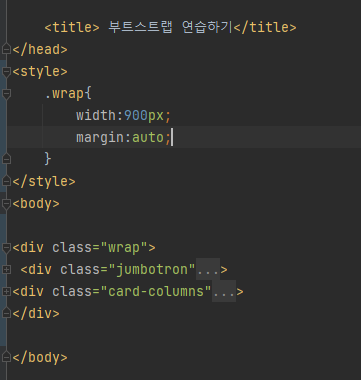
class를 붙여주기 위해서, <body> 밑에 새로운 <div>와 </div> 를 생성해주고
jumbotron과 card-columns를 그 안에 집어넣는다.

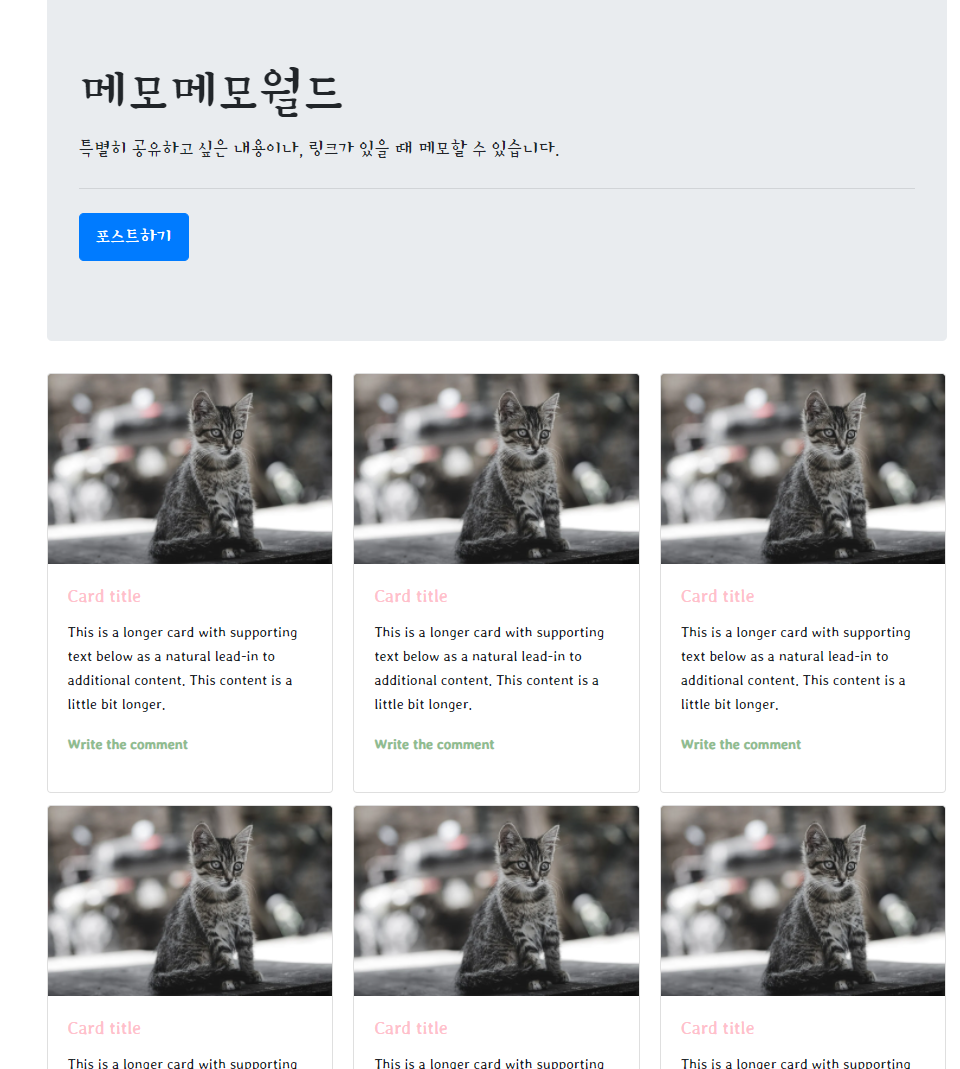
결과

이제 틀은 다 갖추어 졌으니, 원하는대로 css를 활용해 꾸며주기만 하면 된다.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title> 메모메모</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Stylish&display=swap" rel="stylesheet">
</head>
<style>
*{
font-family: 'Stylish', sans-serif;
}
.wrap{
width:900px;
margin:auto;
}
.card-title{
color:pink;
}
.card-comment{
color:darkseagreen;
font-weight: bold;
}
</style>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">메모메모월드</h1>
<p class="lead">특별히 공유하고 싶은 내용이나, 링크가 있을 때 메모할 수 있습니다.</p>
<hr class="my-4">
<p></p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">포스트하기</a>
</p>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="https://cdn.pixabay.com/photo/2021/08/10/18/32/cat-6536684_960_720.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-comment">Write the comment</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://cdn.pixabay.com/photo/2021/08/10/18/32/cat-6536684_960_720.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-comment">Write the comment</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://cdn.pixabay.com/photo/2021/08/10/18/32/cat-6536684_960_720.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-comment">Write the comment</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://cdn.pixabay.com/photo/2021/08/10/18/32/cat-6536684_960_720.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-comment">Write the comment</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://cdn.pixabay.com/photo/2021/08/10/18/32/cat-6536684_960_720.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-comment">Write the comment</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://cdn.pixabay.com/photo/2021/08/10/18/32/cat-6536684_960_720.jpg" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-comment">Write the comment</p>
</div>
</div>
</div>
</div>
</body>
</html>결과

'웹' 카테고리의 다른 글
| 6. 부트스트랩을 이용해서 상품페이지 틀 만들어보기 (0) | 2021.08.22 |
|---|---|
| 5. 부트스트랩 이용해서 포스팅박스 추가하기 (0) | 2021.08.21 |
| 3. 부트스트랩 (0) | 2021.08.19 |
| 2. CSS 기초 (0) | 2021.08.18 |
| 1. html 기초 (0) | 2021.08.17 |




댓글