Ajax(Asynchronous JavaScript and XML): 빠르게 동작하는 동적인 웹 페이지를 만들기 위한 웹 개발 기법
*Ajax는 JQuery를 import한 페이지에서만 동작한다.
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function(response){
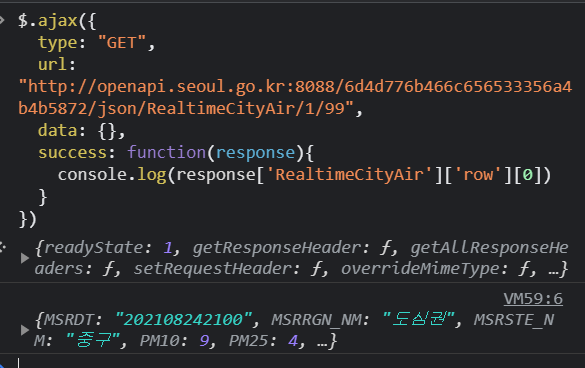
console.log(response)
}
})메모메모 페이지에서 개발자도구(F12)를 열어주고, 위의 ajax를 작성
URL 입력 부분에 미세먼지 OpenAPI URL를 붙여 넣어준다.
http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99

response에서 ['RealtimeCityAir']['row'][0] 을 입력해주면 RealtimeCityAir의 row에 0번째 데이터를 불러올 것이다.
여기서 GET 방식이란, 클라이언트가 정보를 요청했을 때 그 정보를 조회한다는 것이다.
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function(response){
let rows=(response['RealtimeCityAir']['row'])
for(let i=0;i<rows.length;i++){
let gu_name=rows[i]['MSRSTE_NM']
let gu_mise=rows[i]['IDEX_MVL']
if(gu_mise<60){
console.log(gu_name,gu_mise)}
}
}
})
-Ajax 연습하기
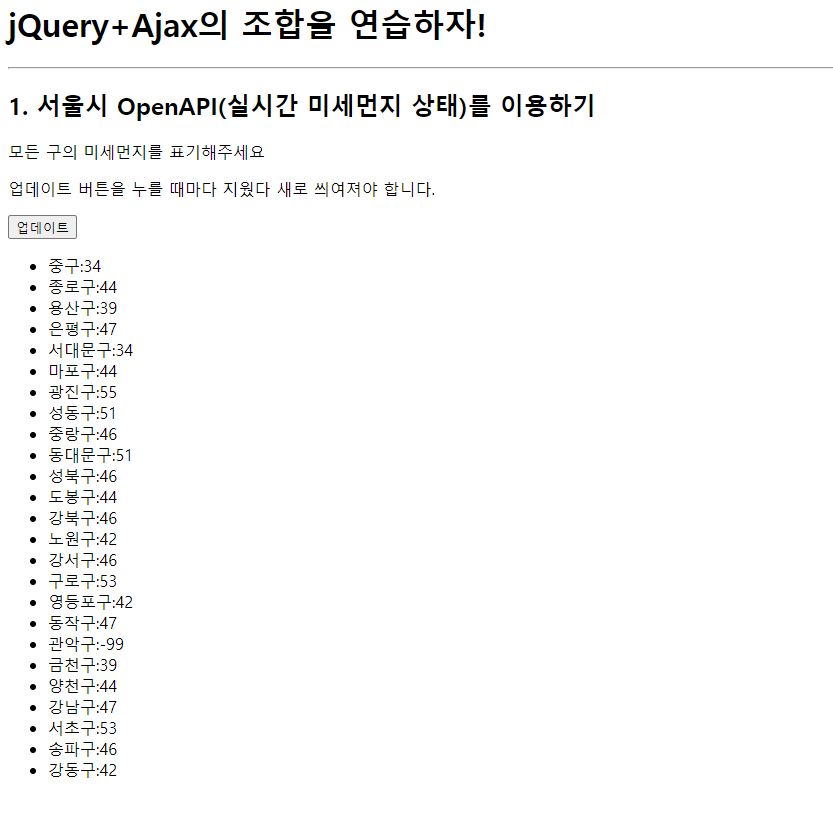
업데이트버튼을 누르면 구 이름과 해당 구의 미세먼지 값이 나오는 페이지 만들기
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<!-- jQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
</style>
<script>
function q1() {
$('#names-q1').empty()//버튼을 누를 때마다 내용이 지워지게 한다.
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function(response){
{
let rows=response['RealtimeCityAir']['row']
for(let i=0;i<rows.length;i++){
let gu_name=rows[i]['MSRSTE_NM']
let gu_mise=rows[i]['IDEX_MVL']
let temp_html=`<li>${gu_name}:${gu_mise}</li>`
$('#names-q1').append(temp_html)//names-q1에 temp_html, 즉, 구 이름과 미세값을 넣는다.
}
}
}
})
}
</script>
</head>
<body>
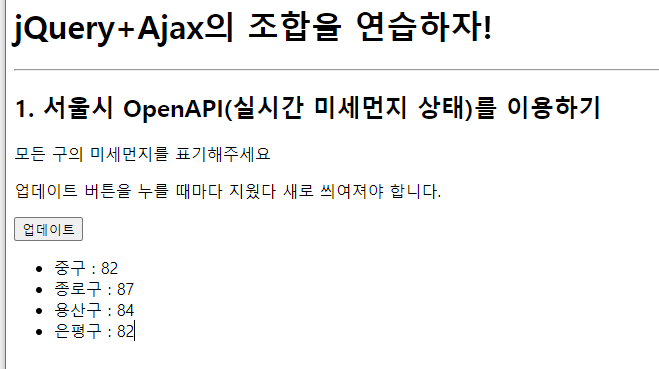
<h1>jQuery+Ajax의 조합을 연습하자!</h1>
<hr />
<div class="question-box">
<h2>1. 서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기</h2>
<p>모든 구의 미세먼지를 표기해주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<ul id="names-q1">
<li>중구 : 82</li>
<li>종로구 : 87</li>
<li>용산구 : 84</li>
<li>은평구 : 82</li>
</ul>
</div>
</body>
</html>

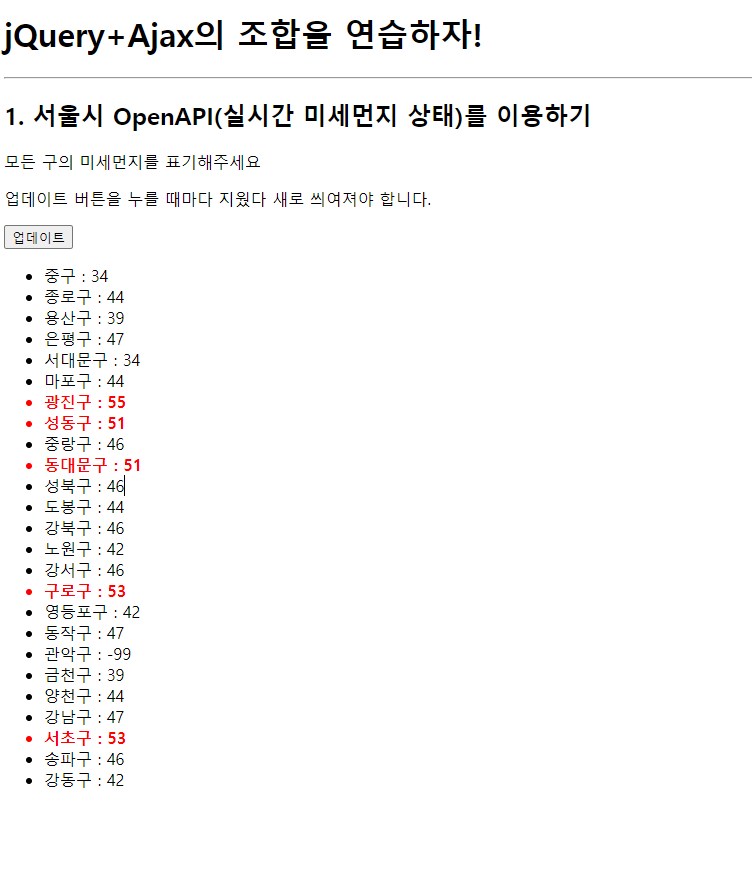
미세먼지 수치가 50이 넘으면 빨간색으로 보여주기
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<!-- jQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
.bad {
color: red;
font-weight: bold;
}
</style>
<script>
function q1() {
// 여기에 코드를 입력하세요
$('#names-q1').empty();
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function (response) {
let rows = response["RealtimeCityAir"]["row"];
for (let i = 0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM'];
let gu_mise = rows[i]['IDEX_MVL'];
let temp_html = ''
if (gu_mise > 50) {
temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`
} else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>`
}
$('#names-q1').append(temp_html);
}
}
})
}
</script>
</head>
<body>
<h1>jQuery+Ajax의 조합을 연습하자!</h1>
<hr />
<div class="question-box">
<h2>1. 서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기</h2>
<p>모든 구의 미세먼지를 표기해주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<ul id="names-q1">
</ul>
</div>
</body>
</html>

'웹' 카테고리의 다른 글
| 11. 원페이지 쇼핑페이지에 환율 api 적용 (0) | 2021.08.27 |
|---|---|
| 10. Ajax 연습 (0) | 2021.08.26 |
| 8. 포스팅박스 열고 닫는 기능 추가하기 (0) | 2021.08.24 |
| 7. JQuery (0) | 2021.08.23 |
| 6. 부트스트랩을 이용해서 상품페이지 틀 만들어보기 (0) | 2021.08.22 |




댓글