1. 날씨 서버 api-현재 휴대폰 위치 가져오기
expo install expo-location
명령어를 통해 위치 도구 설치
*MainPage.js
import React,{useState,useEffect} from 'react';
import main from '../assets/main.png';
import { StyleSheet, Text, View, Image, TouchableOpacity, ScrollView, Alert} from 'react-native';
import data from '../data.json';
import Card from '../components/Card';
import Loading from '../components/Loading';
import { StatusBar } from 'expo-status-bar';
import * as Location from "expo-location";
export default function MainPage({navigation,route}) {
console.disableYellowBox = true;
//return 구문 밖에서는 슬래시 두개 방식으로 주석
//기존 꿀팁을 저장하고 있을 상태
const [state,setState] = useState([])
//카테고리에 따라 다른 꿀팁을 그때그때 저장관리할 상태
const [cateState,setCateState] = useState([])
//컴포넌트에 상태를 여러개 만들어도 됨
//관리할 상태이름과 함수는 자유자재로 정의할 수 있음
//초기 상태값으로 리스트, 참거짓형, 딕셔너리, 숫자, 문자 등등 다양하게 들어갈 수 있음.
const [ready,setReady] = useState(true)
useEffect(()=>{
//뒤의 1000 숫자는 1초를 뜻함
//1초 뒤에 실행되는 코드들이 담겨 있는 함수
setTimeout(()=>{
//헤더의 타이틀 변경
navigation.setOptions({
title:'생활의 꿀팁'
})
//꿀팁 데이터로 모두 초기화 준비
let tip = data.tip;
setState(tip)
setCateState(tip)
setReady(false)
},1000)
},[])
const getLocation=async()=>{
//수많은 로직중에 에러가 발생하면
//해당 에러를 포착하여 로직을 멈추고, 에러를 해결하기 위한 catch 영역 로직이 실행
try{
//자바 스크립트 함수의 실행순서를 고정하기 위해 쓰는 async, await
await Location.requestPermissionsAsync();
const locationData=await Location.getCurrentPositionAsync();
console.log(locationData)
} catch(error){
//혹시나 위치를 못가져올 경우를 대비해서, 안내를 준비합니다.
Alert.alert("위치를 찾을 수가 없습니다.","앱을 껐다가 다시 켜볼까요?");
}
}
const category = (cate) => {
if(cate == "전체보기"){
//전체보기면 원래 꿀팁 데이터를 담고 있는 상태값으로 다시 초기화
setCateState(state)
}else{
setCateState(state.filter((d)=>{
return d.category == cate
}))
}
}
let todayWeather = 10 + 17;
let todayCondition = "맑음"
//처음 ready 상태값은 true 이므로 ? 물음표 바로 뒤에 값이 반환(그려짐)됨
//useEffect로 인해 데이터가 준비되고, ready 값이 변경되면 : 콜론 뒤의 값이 반환(그려짐)
return ready ? <Loading/> : (
/*
return 구문 안에서는 {슬래시 + * 방식으로 주석
*/
<ScrollView style={styles.container}>
<StatusBar style="black" />
{/* <Text style={styles.title}>나만의 꿀팁</Text> */}
<Text style={styles.weather}>오늘의 날씨: {todayWeather + '°C ' + todayCondition} </Text>
<TouchableOpacity style={styles.aboutPageButton} onPress={()=>{navigation.navigate('AboutPage')}}>
<Text style={styles.aboutPageButtonText}>소개 페이지</Text>
</TouchableOpacity>
<Image style={styles.mainImage} source={main}/>
<ScrollView style={styles.middleContainer} horizontal indicatorStyle={"white"}>
<TouchableOpacity style={styles.middleButtonAll} onPress={()=>{category('전체보기')}}><Text style={styles.middleButtonTextAll}>전체보기</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton01} onPress={()=>{category('생활')}}><Text style={styles.middleButtonText}>생활</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton02} onPress={()=>{category('재테크')}}><Text style={styles.middleButtonText}>재테크</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton03} onPress={()=>{category('반려견')}}><Text style={styles.middleButtonText}>반려견</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton04} onPress={()=>{navigation.navigate('LikePage')}}><Text style={styles.middleButtonText}>꿀팁 찜</Text></TouchableOpacity>
</ScrollView>
<View style={styles.cardContainer}>
{/* 하나의 카드 영역을 나타내는 View */}
{
cateState.map((content,i)=>{
return (<Card content={content} key={i} navigation={navigation}/>)
})
}
</View>
</ScrollView>
);
}
const styles = StyleSheet.create({
container: {
//앱의 배경 색
backgroundColor: '#fff',
},
title: {
//폰트 사이즈
fontSize: 20,
//폰트 두께
fontWeight: '700',
//위 공간으로 부터 이격
marginTop:50,
//왼쪽 공간으로 부터 이격
marginLeft:20
},
weather:{
alignSelf:"flex-end",
paddingRight:20
},
mainImage: {
//컨텐츠의 넓이 값
width:'90%',
//컨텐츠의 높이 값
height:200,
//컨텐츠의 모서리 구부리기
borderRadius:10,
marginTop:20,
//컨텐츠 자체가 앱에서 어떤 곳에 위치시킬지 결정(정렬기능)
//각 속성의 값들은 공식문서에 고대로~ 나와 있음
alignSelf:"center"
},
middleContainer:{
marginTop:20,
marginLeft:10,
height:60
},
middleButtonAll: {
width:100,
height:50,
padding:15,
backgroundColor:"#20b2aa",
borderColor:"deeppink",
borderRadius:15,
margin:7
},
middleButton01: {
width:100,
height:50,
padding:15,
backgroundColor:"#fdc453",
borderColor:"deeppink",
borderRadius:15,
margin:7
},
middleButton02: {
width:100,
height:50,
padding:15,
backgroundColor:"#fe8d6f",
borderRadius:15,
margin:7
},
middleButton03: {
width:100,
height:50,
padding:15,
backgroundColor:"#9adbc5",
borderRadius:15,
margin:7
},
middleButton04: {
width:100,
height:50,
padding:15,
backgroundColor:"#f886a8",
borderRadius:15,
margin:7
},
middleButtonText: {
color:"#fff",
fontWeight:"700",
//텍스트의 현재 위치에서의 정렬
textAlign:"center"
},
middleButtonTextAll: {
color:"#fff",
fontWeight:"700",
//텍스트의 현재 위치에서의 정렬
textAlign:"center"
},
cardContainer: {
marginTop:10,
marginLeft:10
},
aboutPageButton: {
backgroundColor:"pink",
width:100,
height:40,
borderRadius:10,
alignSelf:"flex-end",
marginRight:20,
marginTop:10
},
aboutPageButtonText: {
color:"#fff",
textAlign:"center",
marginTop:10
}
});try/ catch는 API 사용 할 땐 주로 사용하는 에러 처리 방지 코드. API 호출을 제대로 호출 했을 수도 있지만 서버 측에서 혹은 휴대폰 자체에서 등, 앱 외적으로 오류가 발생 할 수 있다. 이런 상황들을 처리하는 코드이다.
try{} 부분엔 API요청 같은 작업 코드를 catch{} 부분엔 에러가 발생 했을 때 실행 할 코드를 작성한다.
async/await 는 단순히 외부 API 호출 및 휴대폰 기기에 대한 정보/파일 등에 접근할 때 사용하는 키워드이다.

2. 외부 API 적용
외부 api를 적용하려면 아래 명령어를 통해 필요한 도구를 설치해야 한다.
yarn add axios
*Mainpage.js
import React,{useState,useEffect} from 'react';
import main from '../assets/main.png';
import { StyleSheet, Text, View, Image, TouchableOpacity, ScrollView, Alert} from 'react-native';
import data from '../data.json';
import Card from '../components/Card';
import Loading from '../components/Loading';
import { StatusBar } from 'expo-status-bar';
import * as Location from "expo-location";
import axios from "axios"
export default function MainPage({navigation,route}) {
console.disableYellowBox = true;
//return 구문 밖에서는 슬래시 두개 방식으로 주석
//기존 꿀팁을 저장하고 있을 상태
const [state,setState] = useState([])
//카테고리에 따라 다른 꿀팁을 그때그때 저장관리할 상태
const [cateState,setCateState] = useState([])
//컴포넌트에 상태를 여러개 만들어도 됨
//관리할 상태이름과 함수는 자유자재로 정의할 수 있음
//초기 상태값으로 리스트, 참거짓형, 딕셔너리, 숫자, 문자 등등 다양하게 들어갈 수 있음.
const [ready,setReady] = useState(true)
useEffect(()=>{
//뒤의 1000 숫자는 1초를 뜻함
//1초 뒤에 실행되는 코드들이 담겨 있는 함수
setTimeout(()=>{
//헤더의 타이틀 변경
navigation.setOptions({
title:'생활의 꿀팁'
})
//꿀팁 데이터로 모두 초기화 준비
let tip = data.tip;
setState(tip)
setCateState(tip)
getLocation()
setReady(false)
},1000)
},[])
const getLocation=async()=>{
//수많은 로직중에 에러가 발생하면
//해당 에러를 포착하여 로직을 멈추고, 에러를 해결하기 위한 catch 영역 로직이 실행
try{
//자바 스크립트 함수의 실행순서를 고정하기 위해 쓰는 async, await
await Location.requestPermissionsAsync();
const locationData=await Location.getCurrentPositionAsync();
const latitude=locationData['coords']['latitude']
const longitude=locationData['coords']['longitude']
const API_KEY= "cfc258c75e1da2149c33daffd07a911d";
const result=await axios.get(
`http://api.openweathermap.org/data/2.5/weather?lat=${latitude}&lon=${longitude}&appid=${API_KEY}&units=metric`
);
console.log(locationData)
} catch(error){
//혹시나 위치를 못가져올 경우를 대비해서, 안내를 준비합니다.
Alert.alert("위치를 찾을 수가 없습니다.","앱을 껐다가 다시 켜볼까요?");
}
}
const category = (cate) => {
if(cate == "전체보기"){
//전체보기면 원래 꿀팁 데이터를 담고 있는 상태값으로 다시 초기화
setCateState(state)
}else{
setCateState(state.filter((d)=>{
return d.category == cate
}))
}
}
let todayWeather = 10 + 17;
let todayCondition = "맑음"
//처음 ready 상태값은 true 이므로 ? 물음표 바로 뒤에 값이 반환(그려짐)됨
//useEffect로 인해 데이터가 준비되고, ready 값이 변경되면 : 콜론 뒤의 값이 반환(그려짐)
return ready ? <Loading/> : (
/*
return 구문 안에서는 {슬래시 + * 방식으로 주석
*/
<ScrollView style={styles.container}>
<StatusBar style="black" />
{/* <Text style={styles.title}>나만의 꿀팁</Text> */}
<Text style={styles.weather}>오늘의 날씨: {todayWeather + '°C ' + todayCondition} </Text>
<TouchableOpacity style={styles.aboutPageButton} onPress={()=>{navigation.navigate('AboutPage')}}>
<Text style={styles.aboutPageButtonText}>소개 페이지</Text>
</TouchableOpacity>
<Image style={styles.mainImage} source={main}/>
<ScrollView style={styles.middleContainer} horizontal indicatorStyle={"white"}>
<TouchableOpacity style={styles.middleButtonAll} onPress={()=>{category('전체보기')}}><Text style={styles.middleButtonTextAll}>전체보기</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton01} onPress={()=>{category('생활')}}><Text style={styles.middleButtonText}>생활</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton02} onPress={()=>{category('재테크')}}><Text style={styles.middleButtonText}>재테크</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton03} onPress={()=>{category('반려견')}}><Text style={styles.middleButtonText}>반려견</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton04} onPress={()=>{navigation.navigate('LikePage')}}><Text style={styles.middleButtonText}>꿀팁 찜</Text></TouchableOpacity>
</ScrollView>
<View style={styles.cardContainer}>
{/* 하나의 카드 영역을 나타내는 View */}
{
cateState.map((content,i)=>{
return (<Card content={content} key={i} navigation={navigation}/>)
})
}
</View>
</ScrollView>
);
}
const styles = StyleSheet.create({
container: {
//앱의 배경 색
backgroundColor: '#fff',
},
title: {
//폰트 사이즈
fontSize: 20,
//폰트 두께
fontWeight: '700',
//위 공간으로 부터 이격
marginTop:50,
//왼쪽 공간으로 부터 이격
marginLeft:20
},
weather:{
alignSelf:"flex-end",
paddingRight:20
},
mainImage: {
//컨텐츠의 넓이 값
width:'90%',
//컨텐츠의 높이 값
height:200,
//컨텐츠의 모서리 구부리기
borderRadius:10,
marginTop:20,
//컨텐츠 자체가 앱에서 어떤 곳에 위치시킬지 결정(정렬기능)
//각 속성의 값들은 공식문서에 고대로~ 나와 있음
alignSelf:"center"
},
middleContainer:{
marginTop:20,
marginLeft:10,
height:60
},
middleButtonAll: {
width:100,
height:50,
padding:15,
backgroundColor:"#20b2aa",
borderColor:"deeppink",
borderRadius:15,
margin:7
},
middleButton01: {
width:100,
height:50,
padding:15,
backgroundColor:"#fdc453",
borderColor:"deeppink",
borderRadius:15,
margin:7
},
middleButton02: {
width:100,
height:50,
padding:15,
backgroundColor:"#fe8d6f",
borderRadius:15,
margin:7
},
middleButton03: {
width:100,
height:50,
padding:15,
backgroundColor:"#9adbc5",
borderRadius:15,
margin:7
},
middleButton04: {
width:100,
height:50,
padding:15,
backgroundColor:"#f886a8",
borderRadius:15,
margin:7
},
middleButtonText: {
color:"#fff",
fontWeight:"700",
//텍스트의 현재 위치에서의 정렬
textAlign:"center"
},
middleButtonTextAll: {
color:"#fff",
fontWeight:"700",
//텍스트의 현재 위치에서의 정렬
textAlign:"center"
},
cardContainer: {
marginTop:10,
marginLeft:10
},
aboutPageButton: {
backgroundColor:"pink",
width:100,
height:40,
borderRadius:10,
alignSelf:"flex-end",
marginRight:20,
marginTop:10
},
aboutPageButtonText: {
color:"#fff",
textAlign:"center",
marginTop:10
}
});
딕셔너리 구조에서 필요한 데이터만 골라서 가져와야 한다.
const temp = result.data.main.temp; //온도값
const condition = result.data.weather[0].main //지금 상태
import React,{useState,useEffect} from 'react';
import main from '../assets/main.png';
import { StyleSheet, Text, View, Image, TouchableOpacity, ScrollView, Alert} from 'react-native';
import data from '../data.json';
import Card from '../components/Card';
import Loading from '../components/Loading';
import { StatusBar } from 'expo-status-bar';
import * as Location from "expo-location";
import axios from "axios"
export default function MainPage({navigation,route}) {
console.disableYellowBox = true;
//return 구문 밖에서는 슬래시 두개 방식으로 주석
//기존 꿀팁을 저장하고 있을 상태
const [state,setState] = useState([])
//카테고리에 따라 다른 꿀팁을 그때그때 저장관리할 상태
const [cateState,setCateState] = useState([])
//날씨 데이터 상태관리 상태 생성
const[weather,setWeather]=useState({
temp:0,
condition:''
})
//컴포넌트에 상태를 여러개 만들어도 됨
//관리할 상태이름과 함수는 자유자재로 정의할 수 있음
//초기 상태값으로 리스트, 참거짓형, 딕셔너리, 숫자, 문자 등등 다양하게 들어갈 수 있음.
const [ready,setReady] = useState(true)
useEffect(()=>{
//뒤의 1000 숫자는 1초를 뜻함
//1초 뒤에 실행되는 코드들이 담겨 있는 함수
setTimeout(()=>{
//헤더의 타이틀 변경
navigation.setOptions({
title:'생활의 꿀팁'
})
//꿀팁 데이터로 모두 초기화 준비
let tip = data.tip;
setState(tip)
setCateState(tip)
getLocation()
setReady(false)
},1000)
},[])
const getLocation=async()=>{
//수많은 로직중에 에러가 발생하면
//해당 에러를 포착하여 로직을 멈추고, 에러를 해결하기 위한 catch 영역 로직이 실행
try{
//자바 스크립트 함수의 실행순서를 고정하기 위해 쓰는 async, await
await Location.requestPermissionsAsync();
const locationData=await Location.getCurrentPositionAsync();
const latitude=locationData['coords']['latitude']
const longitude=locationData['coords']['longitude']
const API_KEY= "cfc258c75e1da2149c33daffd07a911d";
const result=await axios.get(
`http://api.openweathermap.org/data/2.5/weather?lat=${latitude}&lon=${longitude}&appid=${API_KEY}&units=metric`
);
const temp=result.data.main.temp;
const condition=result.data.weather[0].main
console.log(temp)
console.log(condition)
//객체 리티럴 방식으로 딕셔너리 구성
setWeather({
temp,condition
})
} catch(error){
//혹시나 위치를 못가져올 경우를 대비해서, 안내를 준비합니다.
Alert.alert("위치를 찾을 수가 없습니다.","앱을 껐다가 다시 켜볼까요?");
}
}
const category = (cate) => {
if(cate == "전체보기"){
//전체보기면 원래 꿀팁 데이터를 담고 있는 상태값으로 다시 초기화
setCateState(state)
}else{
setCateState(state.filter((d)=>{
return d.category == cate
}))
}
}
//let todayWeather = 10 + 17;
// let todayCondition = "맑음"
//처음 ready 상태값은 true 이므로 ? 물음표 바로 뒤에 값이 반환(그려짐)됨
//useEffect로 인해 데이터가 준비되고, ready 값이 변경되면 : 콜론 뒤의 값이 반환(그려짐)
return ready ? <Loading/> : (
/*
return 구문 안에서는 {슬래시 + * 방식으로 주석
*/
<ScrollView style={styles.container}>
<StatusBar style="black" />
{/* <Text style={styles.title}>나만의 꿀팁</Text> */}
<Text style={styles.weather}>오늘의 날씨: {weather.temp + '°C ' + weather.condition} </Text>
<TouchableOpacity style={styles.aboutPageButton} onPress={()=>{navigation.navigate('AboutPage')}}>
<Text style={styles.aboutPageButtonText}>소개 페이지</Text>
</TouchableOpacity>
<Image style={styles.mainImage} source={main}/>
<ScrollView style={styles.middleContainer} horizontal indicatorStyle={"white"}>
<TouchableOpacity style={styles.middleButtonAll} onPress={()=>{category('전체보기')}}><Text style={styles.middleButtonTextAll}>전체보기</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton01} onPress={()=>{category('생활')}}><Text style={styles.middleButtonText}>생활</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton02} onPress={()=>{category('재테크')}}><Text style={styles.middleButtonText}>재테크</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton03} onPress={()=>{category('반려견')}}><Text style={styles.middleButtonText}>반려견</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton04} onPress={()=>{navigation.navigate('LikePage')}}><Text style={styles.middleButtonText}>꿀팁 찜</Text></TouchableOpacity>
</ScrollView>
<View style={styles.cardContainer}>
{/* 하나의 카드 영역을 나타내는 View */}
{
cateState.map((content,i)=>{
return (<Card content={content} key={i} navigation={navigation}/>)
})
}
</View>
</ScrollView>
);
}
const styles = StyleSheet.create({
container: {
//앱의 배경 색
backgroundColor: '#fff',
},
title: {
//폰트 사이즈
fontSize: 20,
//폰트 두께
fontWeight: '700',
//위 공간으로 부터 이격
marginTop:50,
//왼쪽 공간으로 부터 이격
marginLeft:20
},
weather:{
alignSelf:"flex-end",
paddingRight:20
},
mainImage: {
//컨텐츠의 넓이 값
width:'90%',
//컨텐츠의 높이 값
height:200,
//컨텐츠의 모서리 구부리기
borderRadius:10,
marginTop:20,
//컨텐츠 자체가 앱에서 어떤 곳에 위치시킬지 결정(정렬기능)
//각 속성의 값들은 공식문서에 고대로~ 나와 있음
alignSelf:"center"
},
middleContainer:{
marginTop:20,
marginLeft:10,
height:60
},
middleButtonAll: {
width:100,
height:50,
padding:15,
backgroundColor:"#20b2aa",
borderColor:"deeppink",
borderRadius:15,
margin:7
},
middleButton01: {
width:100,
height:50,
padding:15,
backgroundColor:"#fdc453",
borderColor:"deeppink",
borderRadius:15,
margin:7
},
middleButton02: {
width:100,
height:50,
padding:15,
backgroundColor:"#fe8d6f",
borderRadius:15,
margin:7
},
middleButton03: {
width:100,
height:50,
padding:15,
backgroundColor:"#9adbc5",
borderRadius:15,
margin:7
},
middleButton04: {
width:100,
height:50,
padding:15,
backgroundColor:"#f886a8",
borderRadius:15,
margin:7
},
middleButtonText: {
color:"#fff",
fontWeight:"700",
//텍스트의 현재 위치에서의 정렬
textAlign:"center"
},
middleButtonTextAll: {
color:"#fff",
fontWeight:"700",
//텍스트의 현재 위치에서의 정렬
textAlign:"center"
},
cardContainer: {
marginTop:10,
marginLeft:10
},
aboutPageButton: {
backgroundColor:"pink",
width:100,
height:40,
borderRadius:10,
alignSelf:"flex-end",
marginRight:20,
marginTop:10
},
aboutPageButtonText: {
color:"#fff",
textAlign:"center",
marginTop:10
}
});

//날씨 데이터 상태관리 상태 생성
const[weather,setWeather]=useState({
temp:0,
condition:''
})...
const temp=result.data.main.temp;
const condition=result.data.weather[0].main
console.log(temp)
console.log(condition)
//객체 리티럴 방식으로 딕셔너리 구성
setWeather({
temp,condition
})
...
상태관리를 추가해주어야 데이터를 받아올 수 있고, 화면에 받아온 데이터를 바탕으로 나타내어 줄 수 있다.
setWeather는 상태관리 함수
3. 서버리스
서버를 직접 만들 필요는 없다는 뜻
4. 파이어베이스
구글의 서버리스 서비스
파이어베이스 가입을 하고 나서, 프로젝트 생성을 한 후에, 키값을 받으면 된다.
expo install firebase
명령어를 이용해서 파이어베이스 도구 설치
*firebaseConfig.js 파일 생성
//import * as firebase from 'firebase/app';
import firebase from 'firebase/app';
// 사용할 파이어베이스 서비스 주석을 해제합니다
//import "firebase/auth";
import "firebase/database";
//import "firebase/firestore";
//import "firebase/functions";
import "firebase/storage";
// Initialize Firebase
//파이어베이스 사이트에서 봤던 연결정보를 여기에 가져옵니다
const firebaseConfig = {
apiKey: ,//키값을 넣어주면 된다
authDomain: ,
projectId: ,
storageBucket: ,
messagingSenderId: ,
appId:,
measurementId:
};
//사용 방법입니다.
//파이어베이스 연결에 혹시 오류가 있을 경우를 대비한 코드로 알아두면 됩니다.
if (!firebase.apps.length) {
firebase.initializeApp(firebaseConfig);
}
export const firebase_db = firebase.database()
파이어베이스 저장소(storage) 기능을 이용해서 이미지 같은 것들을 손쉽게 관리할 수 있다.
images라는 폴더를 생성한 뒤에, 파일 업로드 버튼을 이용해서 이미지를 올리면, 그 이미지에 대한 링크를 준다.
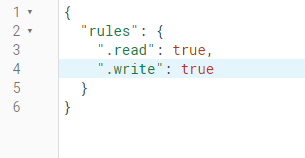
파이어베이스에서 리얼타임 데이터베이스를 만든 후, 규칙에서 제 3자가 읽고 쓰는 기능을 모두 취할 수 있게 한다.

그 후, 데이터 메뉴를 클릭하고 json 파일 업로드
5. 파이어베이스에서 데이터를 앱으로 불러오기
*MainPage.js
import React,{useState,useEffect} from 'react';
import main from '../assets/main.png';
import { StyleSheet, Text, View, Image, TouchableOpacity, ScrollView, Alert} from 'react-native';
import data from '../data.json';
import Card from '../components/Card';
import Loading from '../components/Loading';
import { StatusBar } from 'expo-status-bar';
import * as Location from "expo-location";
import axios from "axios"
import {firebase_db} from "../firebaseConfig"
export default function MainPage({navigation,route}) {
console.disableYellowBox = true;
//return 구문 밖에서는 슬래시 두개 방식으로 주석
//기존 꿀팁을 저장하고 있을 상태
const [state,setState] = useState([])
//카테고리에 따라 다른 꿀팁을 그때그때 저장관리할 상태
const [cateState,setCateState] = useState([])
//날씨 데이터 상태관리 상태 생성
const[weather,setWeather]=useState({
temp:0,
condition:''
})
//컴포넌트에 상태를 여러개 만들어도 됨
//관리할 상태이름과 함수는 자유자재로 정의할 수 있음
//초기 상태값으로 리스트, 참거짓형, 딕셔너리, 숫자, 문자 등등 다양하게 들어갈 수 있음.
const [ready,setReady] = useState(true)
useEffect(()=>{
//뒤의 1000 숫자는 1초를 뜻함
//1초 뒤에 실행되는 코드들이 담겨 있는 함수
setTimeout(()=>{
//헤더의 타이틀 변경
navigation.setOptions({
title:'생활의 꿀팁'
})
firebase_db.ref('/tip').once('value').then((snapshot)=>{
console.log("파이어베이스에서 데이터를 가져왔습니다.")
let tip=snapshot.val();
setState(tip)
setCateState(tip)
getLocation()
setReady(false)
});
//꿀팁 데이터로 모두 초기화 준비
// let tip = data.tip;
// setState(tip)
// setCateState(tip)
// getLocation()
// setReady(false)
},1000)
},[])
const getLocation=async()=>{
//수많은 로직중에 에러가 발생하면
//해당 에러를 포착하여 로직을 멈추고, 에러를 해결하기 위한 catch 영역 로직이 실행
try{
//자바 스크립트 함수의 실행순서를 고정하기 위해 쓰는 async, await
await Location.requestPermissionsAsync();
const locationData=await Location.getCurrentPositionAsync();
const latitude=locationData['coords']['latitude']
const longitude=locationData['coords']['longitude']
const API_KEY= "cfc258c75e1da2149c33daffd07a911d";
const result=await axios.get(
`http://api.openweathermap.org/data/2.5/weather?lat=${latitude}&lon=${longitude}&appid=${API_KEY}&units=metric`
);
const temp=result.data.main.temp;
const condition=result.data.weather[0].main
console.log(temp)
console.log(condition)
//객체 리티럴 방식으로 딕셔너리 구성
setWeather({
temp,condition
})
} catch(error){
//혹시나 위치를 못가져올 경우를 대비해서, 안내를 준비합니다.
Alert.alert("위치를 찾을 수가 없습니다.","앱을 껐다가 다시 켜볼까요?");
}
}
const category = (cate) => {
if(cate == "전체보기"){
//전체보기면 원래 꿀팁 데이터를 담고 있는 상태값으로 다시 초기화
setCateState(state)
}else{
setCateState(state.filter((d)=>{
return d.category == cate
}))
}
}
//let todayWeather = 10 + 17;
// let todayCondition = "맑음"
//처음 ready 상태값은 true 이므로 ? 물음표 바로 뒤에 값이 반환(그려짐)됨
//useEffect로 인해 데이터가 준비되고, ready 값이 변경되면 : 콜론 뒤의 값이 반환(그려짐)
return ready ? <Loading/> : (
/*
return 구문 안에서는 {슬래시 + * 방식으로 주석
*/
<ScrollView style={styles.container}>
<StatusBar style="black" />
{/* <Text style={styles.title}>나만의 꿀팁</Text> */}
<Text style={styles.weather}>오늘의 날씨: {weather.temp + '°C ' + weather.condition} </Text>
<TouchableOpacity style={styles.aboutPageButton} onPress={()=>{navigation.navigate('AboutPage')}}>
<Text style={styles.aboutPageButtonText}>소개 페이지</Text>
</TouchableOpacity>
<Image style={styles.mainImage} source={main}/>
<ScrollView style={styles.middleContainer} horizontal indicatorStyle={"white"}>
<TouchableOpacity style={styles.middleButtonAll} onPress={()=>{category('전체보기')}}><Text style={styles.middleButtonTextAll}>전체보기</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton01} onPress={()=>{category('생활')}}><Text style={styles.middleButtonText}>생활</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton02} onPress={()=>{category('재테크')}}><Text style={styles.middleButtonText}>재테크</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton03} onPress={()=>{category('반려견')}}><Text style={styles.middleButtonText}>반려견</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton04} onPress={()=>{navigation.navigate('LikePage')}}><Text style={styles.middleButtonText}>꿀팁 찜</Text></TouchableOpacity>
</ScrollView>
<View style={styles.cardContainer}>
{/* 하나의 카드 영역을 나타내는 View */}
{
cateState.map((content,i)=>{
return (<Card content={content} key={i} navigation={navigation}/>)
})
}
</View>
</ScrollView>
);
}
const styles = StyleSheet.create({
container: {
//앱의 배경 색
backgroundColor: '#fff',
},
title: {
//폰트 사이즈
fontSize: 20,
//폰트 두께
fontWeight: '700',
//위 공간으로 부터 이격
marginTop:50,
//왼쪽 공간으로 부터 이격
marginLeft:20
},
weather:{
alignSelf:"flex-end",
paddingRight:20
},
mainImage: {
//컨텐츠의 넓이 값
width:'90%',
//컨텐츠의 높이 값
height:200,
//컨텐츠의 모서리 구부리기
borderRadius:10,
marginTop:20,
//컨텐츠 자체가 앱에서 어떤 곳에 위치시킬지 결정(정렬기능)
//각 속성의 값들은 공식문서에 고대로~ 나와 있음
alignSelf:"center"
},
middleContainer:{
marginTop:20,
marginLeft:10,
height:60
},
middleButtonAll: {
width:100,
height:50,
padding:15,
backgroundColor:"#20b2aa",
borderColor:"deeppink",
borderRadius:15,
margin:7
},
middleButton01: {
width:100,
height:50,
padding:15,
backgroundColor:"#fdc453",
borderColor:"deeppink",
borderRadius:15,
margin:7
},
middleButton02: {
width:100,
height:50,
padding:15,
backgroundColor:"#fe8d6f",
borderRadius:15,
margin:7
},
middleButton03: {
width:100,
height:50,
padding:15,
backgroundColor:"#9adbc5",
borderRadius:15,
margin:7
},
middleButton04: {
width:100,
height:50,
padding:15,
backgroundColor:"#f886a8",
borderRadius:15,
margin:7
},
middleButtonText: {
color:"#fff",
fontWeight:"700",
//텍스트의 현재 위치에서의 정렬
textAlign:"center"
},
middleButtonTextAll: {
color:"#fff",
fontWeight:"700",
//텍스트의 현재 위치에서의 정렬
textAlign:"center"
},
cardContainer: {
marginTop:10,
marginLeft:10
},
aboutPageButton: {
backgroundColor:"pink",
width:100,
height:40,
borderRadius:10,
alignSelf:"flex-end",
marginRight:20,
marginTop:10
},
aboutPageButtonText: {
color:"#fff",
textAlign:"center",
marginTop:10
}
}); firebase_db.ref('/tip').once('value').then((snapshot)=>{
console.log("파이어베이스에서 데이터를 가져왔습니다.")
let tip=snapshot.val();
setState(tip)
setCateState(tip)
getLocation()
setReady(false)
});6. 리얼타임 데이터베이스-특정 데이터 읽기
전체 데이터를 상세 페이지로 넘겨 주지 않고, index 번호를 넘겨주는 방식을 사용한다.
디테일 화면의 데이터엔 보통,
1) 자세한 내용에 대한 데이터 2) 댓글 정도의 데이터가 담겨 있는데,
이 데이터들도 실시간으로 변경될 수 있다. 따라서 그때그때 변경된 데이터가 항상 반영되는(반영해야되는) 파이어베이스 데이터베이스로부터 가져와야 한다.
3) 큰 데이터들이 이동하는 것은 앱 퍼포먼스 저하 원인! 상상해볼때, 큰 데이터들이 페이지를 이동할때마다 따라다니면, 충분히 무거워 질 수 있기 때문에 idx 번호만 넘겨서, 필요한 데이터는 서버로부터 그때그때 오도록 한다.
*Card.js
import React from 'react';
import {View, Image, Text, StyleSheet,TouchableOpacity} from 'react-native'
//MainPage로 부터 navigation 속성을 전달받아 Card 컴포넌트 안에서 사용
export default function Card({content,navigation}){
return(
//카드 자체가 버튼역할로써 누르게되면 상세페이지로 넘어가게끔 TouchableOpacity를 사용
<TouchableOpacity style={styles.card} onPress={()=>{navigation.navigate('DetailPage',{idx:content.idx})}}>
<Image style={styles.cardImage} source={{uri:content.image}}/>
<View style={styles.cardText}>
<Text style={styles.cardTitle} numberOfLines={1}>{content.title}</Text>
<Text style={styles.cardDesc} numberOfLines={3}>{content.desc}</Text>
<Text style={styles.cardDate}>{content.date}</Text>
</View>
</TouchableOpacity>
)
}
const styles = StyleSheet.create({
card:{
flex:1,
flexDirection:"row",
margin:10,
borderBottomWidth:0.5,
borderBottomColor:"#eee",
paddingBottom:10
},
cardImage: {
flex:1,
width:100,
height:100,
borderRadius:10,
},
cardText: {
flex:2,
flexDirection:"column",
marginLeft:10,
},
cardTitle: {
fontSize:20,
fontWeight:"700"
},
cardDesc: {
fontSize:15
},
cardDate: {
fontSize:10,
color:"#A6A6A6",
}
});
*DetailPage.js
import React,{useState,useEffect} from 'react';
import { StyleSheet, Text, View, Image, ScrollView,TouchableOpacity,Alert,Share } from 'react-native';
import * as Linking from 'expo-linking';
import {firebase_db} from "../firebaseConfig"
export default function DetailPage({navigation,route}) {
const [tip, setTip] = useState({
"idx":9,
"category":"재테크",
"title":"렌탈 서비스 금액 비교해보기",
"image": "https://firebasestorage.googleapis.com/v0/b/sparta-image.appspot.com/o/lecture%2Frental.png?alt=media&token=97a55844-f077-4aeb-8402-e0a27221570b",
"desc":"요즘은 정수기, 공기 청정기, 자동차나 장난감 등 다양한 대여서비스가 활발합니다. 사는 것보다 경제적이라고 생각해 렌탈 서비스를 이용하는 분들이 늘어나고 있는데요. 다만, 이런 렌탈 서비스 이용이 하나둘 늘어나다 보면 그 금액은 겉잡을 수 없이 불어나게 됩니다. 특히, 렌탈 서비스는 빌려주는 물건의 관리비용까지 포함된 것이기에 생각만큼 저렴하지 않습니다. 직접 관리하며 사용할 수 있는 물건이 있는지 살펴보고, 렌탈 서비스 항목에서 제외해보세요. 렌탈 비용과 구매 비용, 관리 비용을 여러모로 비교해보고 고민해보는 것이 좋습니다. ",
"date":"2020.09.09"
})
useEffect(()=>{
console.log(route)
navigation.setOptions({
title:route.params.title,
headerStyle: {
backgroundColor: '#000',
shadowColor: "#000",
},
headerTintColor: "#fff",
})
//넘어온 데이터는 route.params에 들어있다.
const { idx }=route.params;
firebase_db.ref('/tip/'+idx).once('value').then((snapshot)=>{
let tip=snapshot.val();
setTip(tip)
});
//setTip(route.params)
},[])
const popup = () => {
Alert.alert("팝업!!")
}
const share = () => {
Share.share({
message:`${tip.title} \n\n ${tip.desc} \n\n ${tip.image}`,
});
}
const link = () => {
Linking.openURL("https://m.search.naver.com/search.naver?query=%EC%83%9D%ED%99%9C+%EA%BF%80%ED%8C%81&where=m&sm=mob_hty.idx&qdt=1")
}
return (
// ScrollView에서의 flex 숫자는 의미가 없습니다. 정확히 보여지는 화면을 몇등분 하지 않고
// 화면에 넣은 컨텐츠를 모두 보여주려 스크롤 기능이 존재하기 때문입니다.
// 여기선 내부의 컨텐츠들 영역을 결정짓기 위해서 height 값과 margin,padding 값을 적절히 잘 이용해야 합니다.
<ScrollView style={styles.container}>
<Image style={styles.image} source={{uri:tip.image}}/>
<View style={styles.textContainer}>
<Text style={styles.title}>{tip.title}</Text>
<Text style={styles.desc}>{tip.desc}</Text>
<View style={styles.buttonGroup}>
<TouchableOpacity style={styles.button} onPress={()=>popup()}><Text style={styles.buttonText}>팁 찜하기</Text></TouchableOpacity>
<TouchableOpacity style={styles.button} onPress={()=>share()}><Text style={styles.buttonText}>팁 공유하기</Text></TouchableOpacity>
<TouchableOpacity style={styles.button} onPress={()=>link()}><Text style={styles.buttonText}>꿀팁 찾기</Text></TouchableOpacity>
</View>
</View>
</ScrollView>
)
}
const styles = StyleSheet.create({
container:{
backgroundColor:"#000"
},
image:{
height:400,
margin:10,
marginTop:40,
borderRadius:20
},
textContainer:{
padding:20,
justifyContent:'center',
alignItems:'center'
},
title: {
fontSize:20,
fontWeight:'700',
color:"#eee"
},
desc:{
marginTop:10,
color:"#eee"
},
buttonGroup: {
flexDirection:"row",
},
button:{
width:90,
marginTop:20,
marginRight:10,
marginLeft:10,
padding:10,
borderWidth:1,
borderColor:'deeppink',
borderRadius:7
},
buttonText:{
color:'#fff',
textAlign:'center'
}
})...
//넘어온 데이터는 route.params에 들어있다.
const { idx }=route.params;
firebase_db.ref('/tip/'+idx).once('value').then((snapshot)=>{
let tip=snapshot.val();
setTip(tip)
});
//setTip(route.params)
},[])
...
파이어베이스-쓰기
디테일 페이지에서 팁 찜하기 버튼을 누르면 찜 완료 버튼이 나오게 구현
*DetailPage.js
import React,{useState,useEffect} from 'react';
import { StyleSheet, Text, View, Image, ScrollView,TouchableOpacity,Alert,Share } from 'react-native';
import * as Linking from 'expo-linking';
import {firebase_db} from "../firebaseConfig"
import Constants from 'expo-constants';
export default function DetailPage({navigation,route}) {
let user_idx=Constants.installationId
console.log(user_idx)
const [tip, setTip] = useState({
"idx":9,
"category":"재테크",
"title":"렌탈 서비스 금액 비교해보기",
"image": "https://firebasestorage.googleapis.com/v0/b/sparta-image.appspot.com/o/lecture%2Frental.png?alt=media&token=97a55844-f077-4aeb-8402-e0a27221570b",
"desc":"요즘은 정수기, 공기 청정기, 자동차나 장난감 등 다양한 대여서비스가 활발합니다. 사는 것보다 경제적이라고 생각해 렌탈 서비스를 이용하는 분들이 늘어나고 있는데요. 다만, 이런 렌탈 서비스 이용이 하나둘 늘어나다 보면 그 금액은 겉잡을 수 없이 불어나게 됩니다. 특히, 렌탈 서비스는 빌려주는 물건의 관리비용까지 포함된 것이기에 생각만큼 저렴하지 않습니다. 직접 관리하며 사용할 수 있는 물건이 있는지 살펴보고, 렌탈 서비스 항목에서 제외해보세요. 렌탈 비용과 구매 비용, 관리 비용을 여러모로 비교해보고 고민해보는 것이 좋습니다. ",
"date":"2020.09.09"
})
useEffect(()=>{
console.log(route)
navigation.setOptions({
title:route.params.title,
headerStyle: {
backgroundColor: '#000',
shadowColor: "#000",
},
headerTintColor: "#fff",
})
//넘어온 데이터는 route.params에 들어있다.
const { idx }=route.params;
firebase_db.ref('/tip/'+idx).once('value').then((snapshot)=>{
let tip=snapshot.val();
setTip(tip)
});
//setTip(route.params)
},[])
const like = () => {
//like 방 안에 데이터 저장
const user_id=Constants.installationId;
firebase_db.ref('/like/'+user_id+'/'+tip.idx).set(tip,function(error){
console.log(error)
Alert.alert("찜 완료♡")
});
}
const share = () => {
Share.share({
message:`${tip.title} \n\n ${tip.desc} \n\n ${tip.image}`,
});
}
const link = () => {
Linking.openURL("https://m.search.naver.com/search.naver?query=%EC%83%9D%ED%99%9C+%EA%BF%80%ED%8C%81&where=m&sm=mob_hty.idx&qdt=1")
}
return (
// ScrollView에서의 flex 숫자는 의미가 없습니다. 정확히 보여지는 화면을 몇등분 하지 않고
// 화면에 넣은 컨텐츠를 모두 보여주려 스크롤 기능이 존재하기 때문입니다.
// 여기선 내부의 컨텐츠들 영역을 결정짓기 위해서 height 값과 margin,padding 값을 적절히 잘 이용해야 합니다.
<ScrollView style={styles.container}>
<Image style={styles.image} source={{uri:tip.image}}/>
<View style={styles.textContainer}>
<Text style={styles.title}>{tip.title}</Text>
<Text style={styles.desc}>{tip.desc}</Text>
<View style={styles.buttonGroup}>
<TouchableOpacity style={styles.button} onPress={()=>like()}><Text style={styles.buttonText}>팁 찜하기</Text></TouchableOpacity>
<TouchableOpacity style={styles.button} onPress={()=>share()}><Text style={styles.buttonText}>팁 공유하기</Text></TouchableOpacity>
<TouchableOpacity style={styles.button} onPress={()=>link()}><Text style={styles.buttonText}>꿀팁 찾기</Text></TouchableOpacity>
</View>
</View>
</ScrollView>
)
}
const styles = StyleSheet.create({
container:{
backgroundColor:"#000"
},
image:{
height:400,
margin:10,
marginTop:40,
borderRadius:20
},
textContainer:{
padding:20,
justifyContent:'center',
alignItems:'center'
},
title: {
fontSize:20,
fontWeight:'700',
color:"#eee"
},
desc:{
marginTop:10,
color:"#eee"
},
buttonGroup: {
flexDirection:"row",
},
button:{
width:90,
marginTop:20,
marginRight:10,
marginLeft:10,
padding:10,
borderWidth:1,
borderColor:'deeppink',
borderRadius:7
},
buttonText:{
color:'#fff',
textAlign:'center'
}
})기존의 popup()을 삭제하고 lke를 만들어서 파이어베이스를 이용해서 찜을 저장
그러면 파이어베이스에 고유한 키를 받아서 찜한 데이터를 저장이 되게 된다.
7. 찜기능 구현하기
LikePage.js에서 임의로 설정해두었던 찜 카드뉴스를 삭제하고, 파이어베이스에서 데이터를 가져오는 코드를 구현한다.
...
export default function LikePage({navigation,route}){
const [tip,setTip]=useState([])
useEffect(()=>{
navigation.setOptions({
title:'꿀팁 찜'
})
const user_id=Constants.installationId;
firebase_db.ref('/like/'+user_id).once('value').then((snapshot)=>{
console.log("데이터를 가져왔습니다.")
let tip=snapshot.val();
setTip(tip)
})
}, [])
...
그리고 찜한 데이터가 없을 때, 찜한 페이지로 들어가면 에러 메시지가 출력되도록 조건문을 넣어서 LikePage.js를 수정한다.

그 다음, 찜 버튼을 두 개 만든다. 카드뉴스를 자세히 보는 버튼과, 찜에서 해제하는 버튼
*LikeCard.js
import React from 'react';
import {View, Image, Text, StyleSheet,TouchableOpacity, Alert} from 'react-native'
import {firebase_db} from "../firebaseConfig"
import Constants from 'expo-constants';
//MainPage로 부터 navigation 속성을 전달받아 Card 컴포넌트 안에서 사용
export default function LikeCard({content,navigation}){
const detailLook=()=>{
navigation.navigate('DetailPage',{idx:content.idx})
} //자세히보기
const removeLike=()=>{
const user_id=Constants.installationId;
firebase_db.ref('/like/'+user_id+'/'+content.idx).remove().then(function(){
Alert.alert("찜에서 삭제했습니다.");
navigation.navigate('LikePage')//페이지에 다시 들어오면 데이터가 사라진 것을 확인 할 수 있다.
})
} //찜에서 해제하기
return(
//카드 자체가 버튼역할로써 누르게되면 상세페이지로 넘어가게끔 TouchableOpacity를 사용
<View style={styles.card}>
<Image style={styles.cardImage} source={{uri:content.image}}/>
<View style={styles.cardText}>
<Text style={styles.cardTitle} numberOfLines={1}>{content.title}</Text>
<Text style={styles.cardDesc} numberOfLines={3}>{content.desc}</Text>
<Text style={styles.cardDate}>{content.date}</Text>
<View style={styles.buttonGroup}>
<TouchableOpacity style={styles.button} onPress={()=>detailLook()}><Text style={styles.buttonText}>자세히보기</Text></TouchableOpacity>
<TouchableOpacity style={styles.button} onPress={()=>removeLike()}><Text style={styles.buttonText}>찜 해제</Text></TouchableOpacity>
</View>
</View>
</View>
)
}
const styles = StyleSheet.create({
card:{
flex:1,
flexDirection:"row",
margin:10,
borderBottomWidth:0.5,
borderBottomColor:"#eee",
paddingBottom:10
},
cardImage: {
flex:1,
width:100,
height:100,
borderRadius:10,
},
cardText: {
flex:2,
flexDirection:"column",
marginLeft:10,
},
cardTitle: {
fontSize:20,
fontWeight:"700"
},
cardDesc: {
fontSize:15
},
cardDate: {
fontSize:10,
color:"#A6A6A6",
},
buttonGroup:{
flexDirection:"row",
},
button:{
width:95,
marginTop:20,
marginRight:10,
marginLeft:10,
padding:10,
borderWidth:1,
borderColor:'pink',
borderRadius:5
},
buttonText:{
color:'pink',
textAlign:'center'
}
});
'앱만들기' 카테고리의 다른 글
| 5주차- 광고배너 적용, 마켓 배포 (0) | 2021.07.02 |
|---|---|
| 3주차-앱 페이지 적용 (0) | 2021.06.25 |
| 2주차-expo를 이용해서 앱 화면 만들기 (0) | 2021.06.23 |
| 1주차-자바스크립트 공부 (0) | 2021.06.20 |




댓글