1. 애드몹 가입 후 설치
expo install expo-ads-admob
명령어를 통해 앱에도 애드몹 설치
2. 가로배너 달기
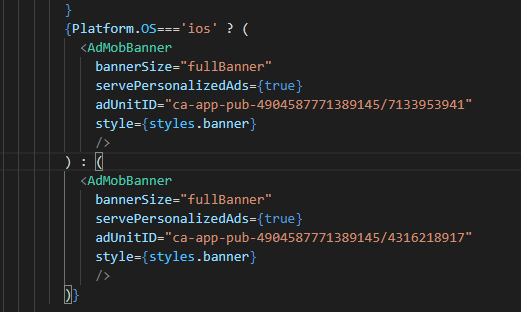
광고 id를 부여 받은 뒤, 적용한다.


3. 전면 배너 달기
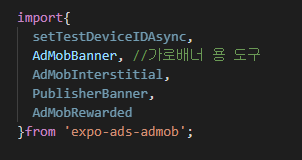
전면 광고배너는 보고 싶은 팁을 눌렀을 때, 디테일 페이지를 보기 전에 광고를 볼 수 있게 전면 배너를 달아둔다. 그러면 Card.js에 전면 배너를 달면 된다. 하단 광고 배너를 달았을 때와 마찬가지로, 상단에 광고 도구를 추가해준다. 전면 배너는 AdMobInterstitial을 사용한다.

useEffect(()=>{
//Card.js에 들어오자마자 전면 광고를 내보내야 하므로 useEffect에 설정해야 한다.
//애드몹도 외부 API에 속하기 때문에, 실행 순서를 지키기 위해 async/await를 사용해야 한다.
Platform.OS==='ios' ? AdMobInterstitial.setAdUnitID("ca-app-pub-4904587771389145/4842191892"):AdMobInterstitial.setAdUnitID("ca-app-pub-4904587771389145/4288298756")
//ios이면 ios 키를, 안드로이드이면 안드로이드 키를 사용
AdMobInterstitial.addEventListener("interstitialDidLoad",()=>
console.log("interstitialDidLoad")
);
AdMobInterstitial.addEventListener("interstitialDidFailToLoad",()=>
console.log("interstitialDidFailToLoad")
);
AdMobInterstitial.addEventListener("interstitialDidOpen",()=>
console.log("interstitialDidOpen")
);
AdMobInterstitial.addEventListener("interstitialDidClose",()=>{
//광고가 끝나면
console.log("interstitialDidClose")
navigation.navigate('DetailPage',{idx:content.idx})
//누른 디테일 페이지로 돌아온다.
});
},[])
4. 배포하기
앱 로고 만들기

'앱만들기' 카테고리의 다른 글
| 4주차-서버 (0) | 2021.06.30 |
|---|---|
| 3주차-앱 페이지 적용 (0) | 2021.06.25 |
| 2주차-expo를 이용해서 앱 화면 만들기 (0) | 2021.06.23 |
| 1주차-자바스크립트 공부 (0) | 2021.06.20 |




댓글