<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>상품 판매 사이트</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Stylish&display=swap" rel="stylesheet">
</head>
<style>
*{
font-family: 'Stylish', sans-serif;
}
.wrap{
width:500px;
margin:auto;
}
.price{
font-size: 15px;
}
.item-line{
width:500px;
}
</style>
<script>
function ok(){
alert('주문이 완료되었습니다!');
}
</script>
<body>
<div class="wrap">
<img class="card-img-top" src="http://gdimg.gmarket.co.kr/1159210155/still/600?ver=1510293353" alt="Card image cap">
<div class="item-line">
<h1>귀여운 곰 인형을 팝니다. <span class="price">가격:1,0000원/개</span></h1>
<p>미니소에서 팔고 있는 귀여운 곰 인형이에요. 카카오톡 선물하기에도 이렇게 생긴 곰인형이 많더라구요. 제 애착인형이에요.</p>
</div>
<div class="order-info">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" >주문자 이름</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">옵션</label>
</div>
<select class="custom-select" >
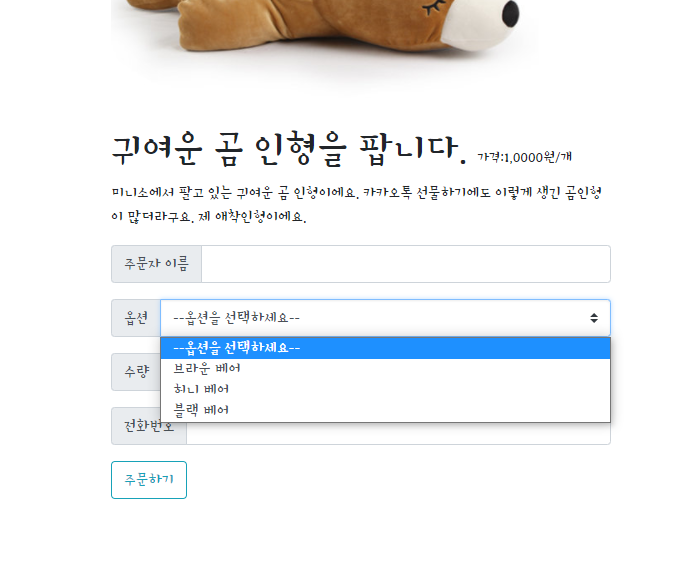
<option selected>--옵션을 선택하세요--</option>
<option value="1">브라운 베어</option>
<option value="2">허니 베어</option>
<option value="3">블랙 베어</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected>--수량을 선택하세요--</option>
<option value="1">1개</option>
<option value="2">2개</option>
<option value="3">3개</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" >전화번호</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div>
<button type="button" onclick="ok()" class="btn btn-outline-info">주문하기</button>
</div>
</div>
</div>
</body>
</html>결과



1. 부트스트랩 템플릿 적용
2. 이미지 주소를 넣어주고 margin과 width를 조절함
3. 상품명을 적어주고, 옆에 가격을 적어주는데 가격은 글자 크기를 줄여야 하므로 <span>을 이용한다.
4. 부트스트랩에서 적절한 코드를 찾아와 복붙해준다.
5. 자바스크립트를 이용해서 주문하기 버튼을 누르면 주문이 완료되었다는 알림창이 나타나게 한다.
-> 자바스크립트 함수를 만들어서 버튼 클래스 앞에 onclick="함수명()" 을 넣어주면 된다.
6. 완성
'웹' 카테고리의 다른 글
| 8. 포스팅박스 열고 닫는 기능 추가하기 (0) | 2021.08.24 |
|---|---|
| 7. JQuery (0) | 2021.08.23 |
| 5. 부트스트랩 이용해서 포스팅박스 추가하기 (0) | 2021.08.21 |
| 4. 부트스트랩이용해서 메모(카드) 페이지 만들기 (0) | 2021.08.20 |
| 3. 부트스트랩 (0) | 2021.08.19 |




댓글